新卒目線で語る!オールアバウトの新卒エンジニア研修
はじめに
こんにちは。今年新卒入社いたしました、プラットフォーム開発部の@jnamiと申します。
今回は、今年に行った部署合同新卒エンジニア研修について報告したいと思います!
新卒エンジニア研修は、5月に4週間かけて行われました。 研修の起こりやマインドについては、オウンドメディアの記事を読んでいただければと思います。
研修のゴールは、「オールアバウトのエンジニアとして必要なマインドセット・スキルセットを身につけ、プロのエンジニアとして働けるようになる」ということです。 そのゴールを達成するため、研修は以下の内容で行われました。
- 1週目:基礎講座
- 2週目:SQL研修
- 3、4週目:プロダクト開発研修
今回は、今年新卒入社をした4人のエンジニアが、リレー形式でその詳しい内容をご紹介します。
研修内容
1週目 <基礎講座>
メディア開発部に配属となった新卒1年目エンジニアの@r_nakadoiです。
1週目はエンジニア研修キックオフから始まり、基礎講座としてオールアバウトで働く上で必要なことを講座と演習を通じて学びました。
基礎講座1日目
エンジニア研修キックオフ
まずはじめに研修を行うにあたり、新卒メンバーとメンター、研修サポートメンバーでキックオフを行いました。 内容としては流れを一通り説明してもらったあと、新卒メンバー、メンター、サポートメンバーが簡単な自己紹介を行いました。オールアバウトでは新卒メンバー1人1人に新卒の1年間専属のメンター(先輩社員)がつきます。 その後新卒メンバーとメンターの顔合わせを行いました。
オールアバウトのエンジニアとしての生き方
エンジニア研修キックオフのあとはオールアバウトのエンジニアとしての生き方について説明してもらいました。その中で、
エンジニアとしてこの先生きのこるために @和田卓人 April 03, 2019 リクルートテクノロジーズ
上記の外部の資料を利用させていただいて、エンジニアとして大事な要素を抜粋してそれらの要素について説明してもらいました。そして社外の人から見ればその人が新卒エンジニアかどうかはわからないためプロのエンジニアとして自覚を持つことが必要だと教わりました。
プロのエンジニアとして * 100%を達成する * 達成するためには人に手を借りる、わかる人にやってもらうなど様々な方法がある
ことを学びました。
時間管理、タスク管理
そして、シングルタスクに比べてマルチタスクがどれほど時間を費やすかについて、ワークを通して学びました。また、会議など自分がどうすることもできない時間を抜いた1週間の実際の稼働時間を算出し、その週にやるタスクを洗い出したうえでそれぞれの時間を見積もりました。見積もり時間と実際にかかった時間を測っておくことでエンジニアに必要な1つのタスクを見積もる精度が上がってきます。
基礎講座2日目
ネットワーク講座
オールアバウトで使われているGCP(Google Cloud Platform)についての説明を受け、ポートやネットワークなどのインターネット基礎知識を学びました。
AAドメイン・セットアップ
これから業務に入るにあたって必要なコマンドの準備、環境の設定を行いました。エディタやターミナルを自分たちが使いやすいように設定し、Bitbucketの設定を行いました。
基礎講座3日目
Apache・Docker講座
Apache、Dockerについての説明を受けた後ワークを通じてDockerでApacheのコンテナを立てました。
AA技術研修
ネットワーク講座で学んだこと、学んでいないことをなぞなぞ形式にて学びました。新卒メンバーは個人で答え、2人が正解すれば次の問題に移るという形で進めていきました。
基礎講座4日目
自己紹介LT準備
毎週金曜日に行われているワークショップの時間に今年の新卒エンジニアが自己紹介LTをするということでその準備を行いました。
自己紹介LT
1人持ち時間10分で自己紹介を行いました。大学で研究してきたことを語る人、自作アプリについて語る人、趣味のアニメについて熱弁する人、自分を構成するものについて語る人、と各々が思うように自己紹介を行いました。
質問も飛んできて非常に盛り上がったLTとなりました。


2週目 <SQL研修>
プラットフォーム開発部の@jnamiです。
2週目は、SQL研修を行いました。
SQL研修の目的
SQL研修が行われた目的は、主に下記の3点でした。
SQL講座の流れ
1日目から4日目は、1〜2時間の講義->以降演習という流れで行いました。最終日の5日目は、その振り返りを行いました。
SQL講座 1日目
1日目は、データベースの基本概念についてレクチャーを受けました。
レクチャーのアジェンダについては以下の通りです。
レクチャーでは、データベースとは?SQLとは?という人でも理解できるように、一から説明していただきました。 業務で使われるような本格的なデータベースには触れたことがなかったので、このような基本的な概念を丁寧に説明していただけたのはとてもありがたかったです。
演習パートでは、テーブル定義書に従い、研修用のデータベースにテーブルを作成する課題に取り組みました。
SQL講座 2日目
2日目は、いくつかの基本的な概念と、SQLの基本的な操作についてのレクチャーを受けました。
レクチャーのアジェンダについては以下の通りです。
- Primary Key と Unique
- Dump と Restore
- 集合について
- SQLの基本的な操作(1)
mysqldump,restore- DML(
SELECT,INSERT,UPDATE,DELETE)
レクチャーでは、データベースの操作を行う上で大切な概念をいくつか説明していただきました。
そして、DumpとRestore、SELECTやINSERTなどのDML(Data Manipulation Language)について、実際に研修用DBを動かしながら学びました。
演習パートでは、期間を指定してグループごとの合計値を降順にリストアップするSQLを作成したり、そのデータを新たなテーブルに格納するSQLを作成する課題に取り組みました。
SQL講座 3日目
3日目は、SQLを用いたテーブル結合などの操作についてのレクチャーを受けました。
レクチャーのアジェンダについては以下の通りです。
- テーブルの正規化
- ER図
- SQLの基本的な操作(2)
- テーブル結合
- ビュー
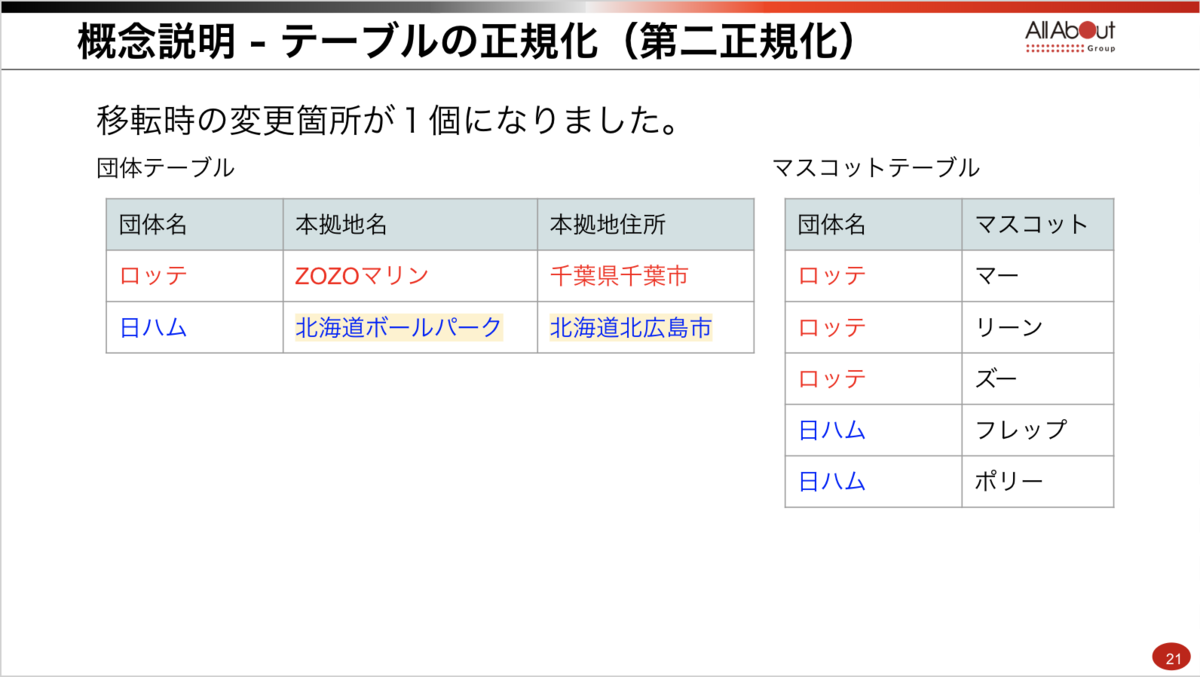
レクチャーでは、RDB(リレーショナルデータベース)においては欠かせない概念であるテーブルの正規化についてや、正規化されたテーブル同士の関係性を可視化するER図について説明していただきました。 さらに、関係性のあるテーブル同士を結合したり、ビューを作成してテーブルと同じように扱う方法を学びました。
以下の画像のように、プロ野球チームで例えた簡単なテーブルで説明していただいたので、とても理解しやすかったです。

演習パートでは、あらかじめ与えられた結果が取得できるビューをテーブル結合を利用して作成したり、そのビューを操作して特定のレコードを取得する課題に取り組みました。
SQL講座 4日目
4日目は、INDEXについて、SQLのパフォーマンス改善についてのレクチャーを受けました。
レクチャーのアジェンダについては以下の通りです。
- INDEXについて
EXPLAINを利用したパフォーマンス改善
レクチャーでは、(特にレコードが大量な)テーブルの処理を高速化するためのINDEXの概念や、その作成方法について学びました。実際にテーブルのデータを目視で探索することで、そのありがたみを体感しました。
また、EXPLAINを利用してSQLの実行計画の情報を取得することで、パフォーマンス改善に役立てる方法も学びました。
演習パートでは、これまでの総括も込めて結合や抽出などテーブル操作を行うSQLをまず作成した上で、INDEXを張ってそのパフォーマンスを改善させる課題に取り組みました。
感想
この2週目では、SQLだけに集中して学ぶことができたので、理解もかなり深めることができました。 また、研修用のデータは業務で用いるものの一部が採用されていたので、そうしたデータに触れる体験ができたことはとても有意義でした。 私自身、学生時代にRやPythonを使ってテーブル操作などの処理を経験していましたが、SQLはデータ操作に特化した言語ならではの独特の記述法や処理のパフォーマンスを改善する方法などがあり、奥が深く面白いと感じました。
3週目 <プロダクト開発研修(1)>
新卒エンジニアの @okutan です。
プロダクト開発研修は合計 2 週間行いました。
ここでは、その 1 週目について紹介します。
プロダクトオーナーからヒアリングと仕様検討
まず、プロダクトオーナーに開発したいプロトタイプを見せていただき、 どんな物を作りたいのかをヒアリングしました。
その後、研修期間中にどの程度リリースができそうかを話し合いましたが、 この時点では、新卒エンジニア同士で互いのスキルや経験を共有できていなかったため、 意見が全く合わず、なかなか話が進みませんでした。
話し合いの末、「今週中に 1 つの機能をリリースする」というザックリした目標設定を行い、 そのために必要なタスクを整理することで、時間配分などを考えました。
開発環境の構築
開発環境は、社内で主に使われている Docker, Apache, Laravel, MySQL で作りました。
全くやり方を知らなかったので、ドキュメントやブログを読んで試行錯誤を重ねた結果、
なんとか自分たちの力で構築することができました。
データベースのテーブル設計を検討
プロダクトの機能を実現するために、どんなテーブルが必要かを考え、設計を行いました。
機能からテーブルを考えるのに時間はかかりましたが、
テーブルの作成自体は、研修で習った知識で十分行うことができました。
Google Cloud Platform にデプロイ環境の構築
GKE, GCS, CloudSQL の環境構築を行いました。
ここでは先輩エンジニアの下、ボタンをぽちぽちしていただけですが、
簡単かつ短時間な作業で完了しました。
感想
プロダクト開発研修の 1 週目では、主に仕様検討と環境構築を行いました。
研修で習った知識をアウトプットすることにより、
以前の研修内容がより一層身に付いた良い経験となりました。
特に開発環境の構築には、本当にできるのか不安を感じていましたが、 無事に Laravel のウェルカムページが表示された時は全員でガッツポーズをして喜びました。
また、デプロイ環境の構築に関しては、
研修後に弊社で使用しているデータセンターを見学させていただき、
この時初めてクラウド環境のありがたさを実感できました。
特に、あの非常に重たいサーバーをボタン一つで用意できることは、
素晴らしい技術の発展だと思います。
4週目 <プロダクト開発研修(2)>
メデイア開発部の@k_takamatsuです。
4週目、最後の週は実際にシステムを作成するのと、このエンジニア研修の振り返りを行いました。
前週から最終日までの流れ
前週プロダクトオーナーと打ち合わせを行い細かな仕様が決まったので、大雑把に作っていたタスクを細かく分けました。 その際に今回は作成期間が短く、全ての要件を満たすことが難しそうだったため、各タスクに優先度を設け大まかに動く物を作る目的で取り組みました。
実際にシステムを作る → プロダクトオーダーが観れるよう、デプロイ環境へのデプロイ & プロダクトオーダーからのレビュー 最終日はエンジニア研修の振り返りと社内で成果物の発表を行う流れでした。
具体的に私達がチーム開発をどのように進めたか紹介したいと思います。
開発の進め方
先ほどの流れで述べたとおり細かく分けたタスクから、それぞれやりたい作業を選んで作成していくスタイルでした。 このやり方で一見問題なさそうに見えますが、開発経験が乏しい僕達はどう進めていいのか分からない、作業が捗らないといった問題が発生しました。
この問題を解決するために、私たちはモブプロ形式で作業を行うようにしました。
モブプロを簡単に説明すると、複数人で同時にプログラミングを行います。 1台のパソコンをモニターに接続して、1人がドライバーとして編集作業を行い、他のメンバーがナビゲーターとなって実装を行います。
これを導入することによって、気軽に相談しながら作成することができ、作業効率が格段にアップしました。 また、個人タスクとなると必然的に会話が減少してコミュニケーション不足になりがちですが、 モブプロのお陰で開発中会話が聞こえるようになり、必然的に笑顔が見えるようになりました。
暗い雰囲気だったのが明るくなり、作業効率も上がったのでとてもよかったです。
朝会の時間
私たちは、毎朝20分間その日やること、昨日わからなかったところを共有する時間を導入しました。 理由は、作業中にわからないことがあった際に、共有する時間が作れていない、もしくは発言できていなかったためです。
そうなると、タスクの進捗の遅れにつながります。 またチームメンバー間でも、お互い何が得意で何が不得意なのかわかりません。
そこで、あえて時間を決めて話し合いの場を設けることで、簡単に発言し共有できるようにするのが目的でした。
効果覿面で、お互いつまずいているところがわかるので、朝のうちに「〇〇の勉強時間設けようか」といった、 柔軟な対応ができるようになりました。
そのお陰で、進捗が止まることもなくなったし、誰に何を聞けばいいのかもわかってきて、作業効率が上がりました。
毎週振り返りの時間をとる
週に1回でも2回でもチームメンバー全員で今週の振り返りを行うことで、メンバーの事を知るきっかけになりました。 同じ時間を過ごしていても感じ方は人それぞれで、難しいと感じた部分であったり、学んだことであったり。 ある人は今の開発の進め方でいいと思っていても、別の人はそう思っていなかったり。
お互いの感じたことや学んだ事を共有する事で、よりお互いが開発しやすい環境を作ることができました。
この時間をきっかけに、お互い作業しやすい環境作りを意識するようになったかもしれません。
最後の振り返りと成果物発表
最終日には今までのエンジニア研修の振り返りを行い、その後成果物をエンジニア社員の方々に発表する会がありました。
最終日ということもあり、準備万端で当日を迎えたかと思いきや・・・。 実は、振り返りが開始される直前の14時まで開発作業を行なっていました。
最初に予想した通り、開発期間が短く全ての要件をクリアすることができなかったのです。 少しでもそれっぽく見えるように、処理だったりデザインだったりを全員で頑張りました。
そんなこんなで迎えた振り返り&発表の時間。
振り返りでは、学んだことや感じた事をみんなそれぞれ付箋に記述し、大きな模造紙に貼り付けていく作業を行いました。
たった1ヶ月の研修でしたが、受けたのが遠い前のように感じて。シートに貼り付けられた付箋の数がとんでもないことに。
 それだけ日々何かを感じて学びとれていたという事で、とても密度の濃い研修期間となりました。
懐かしいー!とみんなでワイワイ言いながら振り返ることができました。
それだけ日々何かを感じて学びとれていたという事で、とても密度の濃い研修期間となりました。
懐かしいー!とみんなでワイワイ言いながら振り返ることができました。

その後、メインイベントの成果物発表。 作った物の発表でとてもドキドキしていました。 そして質疑応答の時間になると、質問のラッシュ。
私達が作ったものに対して細かいところまで指摘をして頂いて、やはり社員さんはいろんな意味でレベルが高いなと感じました。 それと同時に、私達が作ったものを真剣に触れて質問やアドバイスをくれる姿を見て、とても優しく面倒見のいい人達だなとも感じました。
入社して数ヶ月が経った今でも、感じた思いは間違っていなかったと胸を張って言えます。

結果(研修でどう自分が変わったか)
プラットフォーム開発部 @jnami
WEB開発未経験の私にとって、研修内容全てをマスターすることは難しいものがありました。しかし、今後プロのエンジニアとして何が必要なのか?ということを常に考えさせられ、理解できたこともあった点は、とても有意義に感じています。
特に、研修の後半でプロダクト開発を経験できたことはとても良かったです。Laravelを用いた開発経験を積めたことはもちろんですが、特に経験できて良かったと感じたのは、チームを組んで、開発したものをプルリクエストしてレビューしてもらい、より良いものを作り、それを積み上げていく、、、という実際の業務にも繋がるワークフローです。この流れを経験することができたおかげで、研修後の業務もスムーズに取り組むことができました。
今後は実業務を通して学びを得ていくことはもちろん、研修で取り組んだ内容を学び直すことも継続したいと思います。
プラットフォーム開発部 @okutan
このエンジニア研修を終えて良かったと思うことは、
エンジニアの役割を幅広く知れたことです。
インフラ、バックエンド、フロントエンドを一通り経験できたことは、
新卒の私にとって貴重な機会となりました。
また、実運用されている GCP の構成に驚きました。
大規模なサービス構成を知る機会がこれまで無かったので、
セキュリティ対策や負荷対策などの話は興味深かったです。
最後に、プロダクト開発研修においては、入社時に支給していただいた PC が
MacBookPro 2018, Processor 2.7GHz, Memory 16GB なので、
快適に開発することができました。個人的に嬉しいです。
メディア開発部 @k_takamatsu
今回のエンジニア研修を通して、学んだことは大きく2つあります。
1つは、今まで何か作る際に利用していたツールが昔ながらのやり方だと知ったことです。 今までローカル環境を構築する際XAMMPを利用してPHPの開発環境を整えていました。 このツールはお手軽で殆どの操作をGUIで行うことができ、簡単にApacheサーバもMySQLサーバも建てることができます。 プログラミングを触って何か物を作りたい!っていう人にはとても便利なものですが、勿論デメリットもあるわけで・・・
お手軽にできすぎてしまうため、細かい仕組みや構成などの理解が深まりません。 またコマンドを叩いてサーバの設定を行うこともないため、サーバの設定をまともにできません。
今回の研修ではDockerを使用して構築するため、各サーバの構成がどうなっているか、設定は何が必要か。 この辺りの知識が必要となりました。
他にもMVCモデルのフレームワークを使用してアプリ開発を行なったり、Gitでソース管理を行ったり。 GCPでインフラ環境作ったりCircleCIでデプロイしたり。 今まで学生では利用していなかったツールだったので、とても勉強になり一気にエンジニア感が出ました。 同じ業界にいる友達にこのことを話すと羨ましがられたので、入社して早々1ヶ月の研修期間でこれらの技術に触れる事ができて本当に良かったです。
2つ目は、チーム開発の進め方です。 4週目で散々書きましたが、いかにお互いのスキルを把握するか、開発でつまずいているところを共有できるか。 この辺り今までやった事のない手法を用いて開発を進めたので、自分にとって新鮮でした。
朝会やミーティングを確保する事で、単純に開発の時間は減っているはずなんですが。 開発効率自体は格段に上がるので、今後もこういったチーム開発の進め方を大切にして行きたいなと感じています。
今後業務で壁にぶつかることもあると思いますが、今回の研修で得た自信を忘れず、優しい先輩社員の方々のお力を借りて乗り越えて行きたいです。
メディア開発部 @r_nakadoi
私は新卒エンジニア4人の中で唯一の未経験での入社だったため研修はとても大変でした。 入社する前に言語の勉強はある程度していたのですが、 ネットワークのことやクラウド環境のこと、Gitなどには全くて手を触れていなかったためキャッチアップするのに苦労しました。
約1ヶ月の研修で上記のことをマスターできた訳ではありませんが、 業務を行うにあたって最低限自分では学んだ方が良いことすらもわからなかった知識を身に付けることができたと思っています。
もし未経験で入社する方がいれば言語などの勉強に加えてネットワークなどの勉強もした方が良いとは思います。 どんどん新たな知識をひたすらインプットすることになるので自分で復習をする時間を設けてインプットしたものをアウトプットしていき、少しずつ身につけていくことが大事だと感じました。