AMPでサクサク記事表示
オールアバウトのsankameです。
AMP(※1)で快適に記事を読んでほしい!ということで、最近始めたAll About NEWSというメディアでAMP対応してみました。
(※1)スマホページを高速化するためのHTMLサブセットで、Google社などが推進。
メリット
AMP対応することで下記のメリットを享受できます。
ユーザーは高速化されたWebページで記事を読むことができる
メディアはAMP用のカルーセルから自社サイトへの流入を見込める
方針検討
実現方法を検討します。
外部サービス利用?
外部のクラウドサービスでAMP用ページを生成してくれるものもありましたが、自社で細かい表示制御をしたかったので、今回は見送りました。
CMS or フロント?

All Aboutの記事データは過去からの経緯でHTMLタグが含まれています。
AMPで使用できるHTMLタグは制限があるため、CMSからAMP用の記事を再入稿する案もありましたが、改修・運用コストを考慮し、今回はフロント側のみで対応することにしました。(Web Serverの手前にCache Serverがあるため、ある程度のフロント処理は許容)
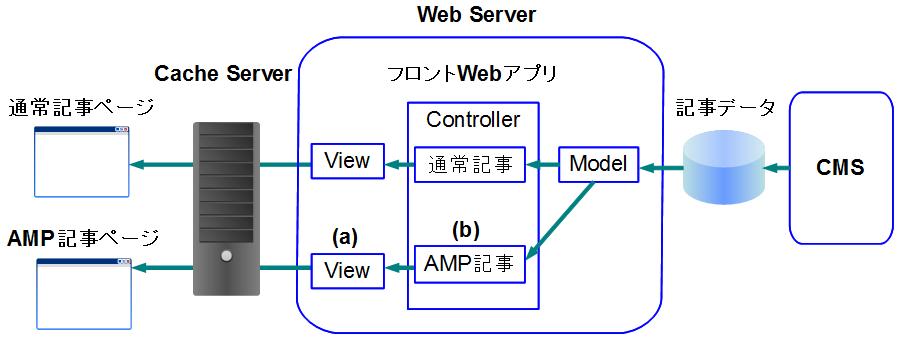
AMP用に上図 (a)、(b) の処理を追加しました。
リクエストURLのドメイン名を参照して「通常記事」と「AMP記事」のどちらを返すか決定します。
実装
最初、下記ページなどに従って、HTMLタグを変換する処理を入れては、都度バリデーターでチェックしていきました。
AMP仕様に関するページ
バリデーター
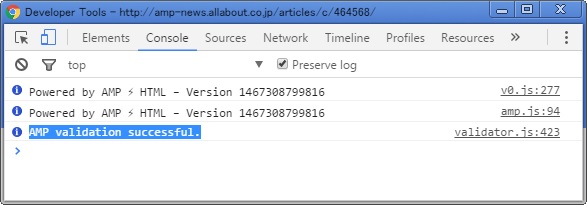
ChromeでURL末尾に #development=1 を付けてページを表示し、Developer ToolsのConsoleに下記の表示が出ればOK。

そのうちHTMLタグの種類が多く、この方法では厳しいと分かったため、「必要最低限のものだけ残して、HTMLタグを全部取る」という方針に変えました。
//表示許可しているタグだけ残す //app.amp_permit_tagには"<iframe><div><h1><h2><h3><p><a><b><br><img><li><ul>"が入る $amp_content = strip_tags($amp_content,config('app.amp_permit_tag'));
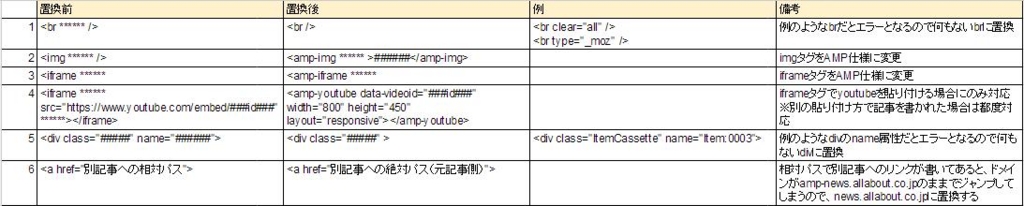
さらに許可したHTMLタグでも特定の属性はエラーになったため、下記の表に従って細かい変換処理を入れました。

リリース
バリデーターでエラーが出なくなったら本番サーバーへデプロイします。
AMP記事ページをGoogleドメイン経由で表示できれば成功です。
AMP記事ページ
Googleドメイン経由(UserAgentをスマホに変更)
https://www.google.co.jp/amp/amp-news.allabout.co.jp/articles/c/464568/

出典:下井美奈子『韓国の大人気かき氷が日本初上陸!「ソルビン原宿」』/All About NEWS
Googleドメイン経由で見て分かったのですが、<amp-img>の後に自動で</amp-img>が差し込まれ、レイアウト崩れが発生しました。
<amp-img><div>ここはamp-imgタグで囲まれたくない</div></amp-img>
予め</amp-img>を付けておくことで想定外の箇所に差し込まれなくなりました。
<amp-img></amp-img><div>ここはamp-imgタグで囲まれたくない</div>
SEO対策
さらに、GoogleにAMP記事を知らせるため、下記2つの対策を行いました。
構造化データ
WordPressのプラグインを参考にして、記事の構造化データをNewsArticleに変更しました。
All About NEWSの場合、</body>タグ直前にJSON-LD形式で下記のように定義しています。
(例)
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "mainEntityOfPage": "http://news.allabout.co.jp/articles/c/464568", "headline": "韓国の大人気かき氷が日本初上陸!「ソルビン原宿」", "datePublished": "2016-06-29 10:48:15", "dateModified": "2016-06-29 10:48:15", "author": { "@type": "Person", "name": "下井 美奈子" }, "publisher": { "@type": "Organization", "name": "All About NEWS", "logo": { "@type": "ImageObject", "url": "http://img.aacdn.jp/app/aa-news-front/images/news_logo_400_45.png", "width": 400, "height": 45 } }, "image": { "@type": "ImageObject", "url": "http://imgcp.aacdn.jp/img-a/1200/900/aa/gm/article/4/6/4/5/6/8/201606271819/topimg_original.jpg", "width": 1062, "height": 900 } } </script>
参考:AMPページとして…
linkタグ
通常記事(元の記事)とAMP記事の関係をlinkタグで表します。
- 元記事側
<!-- AMP記事があることを知らせる --> <link rel="amphtml" href="http://amp-news.allabout.co.jp/articles/c/464568/">
- AMP記事側
<!-- 元記事のURLを知らせる --> <link rel="canonical" href="http://news.allabout.co.jp/articles/c/464568/">
まとめ
All About NEWSはまだカルーセルに載る頻度も少ないため、今後は記事の速報性を上げるなどさらなる施策が必要だと考えています。
その他
Digipotさんのフリー素材を使わせて頂きました。ありがとうございました。