新卒エンジニアが行った業務を紹介します 〜開発業務と社内勉強会〜

はじめに
毎年恒例オールアバウトグループの新卒1年目エンジニアが投稿する企画「テックブログ新卒週間2021」を開催します。 今回は、オールアバウトメディア開発部の@chocoがお送りします。
2020年4月に入社し、7月まで研修を受けたあと、メディア開発部の運用チームに所属して業務を行っています。 本記事では実際にどんな業務を行ったのか紹介します。
誰と業務を行っているか
主にコミュニケーションをとるのは、チームのエンジニアです。
編集・企画を担当する社員ともシステムの要件を相談したり一緒に業務を行います。
どんなアプリケーションを触っているのか
既存サービスや社内CMSのメンテナンスが主な担当業務です。 必要に応じて新規ツール開発等も行います。 All Aboutも私のチームの担当サービスです。
どんな業務を行ったのか
社内向け分析ツールの構築
All Aboutの収益はプログラマティック広告に支えられています。
サイトで表示されている広告枠の表示や収益は、広告運用チームの社員が管理をしています。 収益の最大化として、日々広告数字からデータの分析をしています。
今回は、その作業の効率化を図るために収益分析用ツールを実装した時のお話をご紹介したいと思います。
開発以前では、Google Ad ManagerからレポートダウンロードしてExcelでフィルタをかけて分析したいデータを見ていました。 分析をする度にレポートをダウンロードして作業を行うのではなく、自動でデータが入り分析ができるツールが欲しいというのが広告チームから要望でした。
大まかな要件としては、以下のようなものがありました。
- 広告枠ごとに分析ができること
- CPMやViewable Rateといった収益関連の数値が見れること
- アクセスしたユーザーのOSがわかること
- データは毎日更新されて欲しい
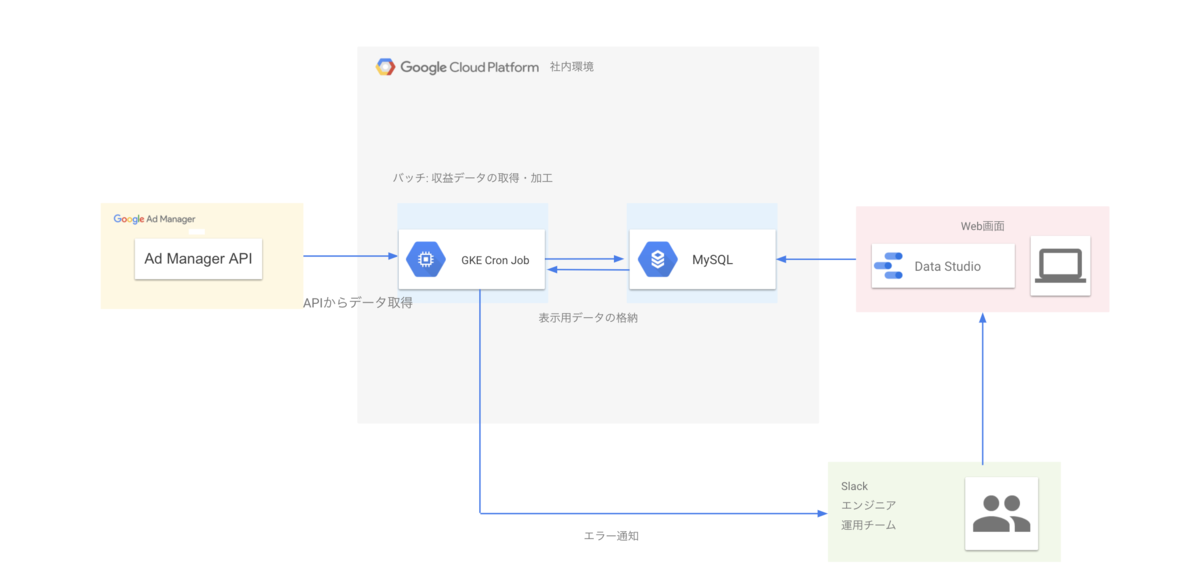
システム構成図
実装したシステム構成は以下の通りです。

主な流れとしては、 バッチでAPIからデータ取得と加工をしてデータベースへ格納、Data StudioからSQLを発行してデータベースからデータを取得します。
使用技術
- Data Studio: Googleが提供しているBIツールです。Google Analyticsなど様々なリソースを取り込んでWeb画面にデータを簡単に表示することができます。
- GKE: コンテナ化されたアプリケーションの実行環境として使用します。
- CronJob: 決められた時間でJobを生成します。Jobがバッチを実行するポッドを生成します。
- Laravel: 社内で主に使われているPHPフレームワークになります。
- Cloud SQL: Googleが提供しているクラウドデータベースです。
開発を振り返って
大まかな開発の流れを紹介しながら、振り返りをして見たいと思います。
1.要件定義
広告運用チームのメンバーがどんな数字をどう見たいのかすり合わせをします。
ミーティング中は、普段広告チームが使う専門用語が多く登場します。 先述したCPM広告数字は何で、どういった計算で求められるかといった話を聞きながら要件に落として行きます。
当時、初めて聞く用語が多く把握するのに苦労した記憶があります。
また、広告用語に加えてAll Aboutで出している広告枠はどれくらいあるのかといった社内固有の知識も必要でした。 技術的な視点とそういったビジネス側の知識が、開発に必要なことを学びました。
2.インフラ・アプリ設計と見積もり
アプリはどの環境で動かすのか、工数はどのくらいになるのかメンバーと見積もりをします。 オールアバウトでは、クラウドインフラをSREチームが管理しています。SREチームに依頼する必要があるタスクの洗い出しもここで行います。 どういった工程が必要か、感覚が掴めずこのフェーズはチームメンバーに決めてもらった部分が多くありました。
3.実装
基本的に実装はペアプロかモブプロでした。 組んでいたロジックが破綻して、私が崩れ落ちそうになったのをペアプロしていた先輩が解決策を見つけてくれたのをよく覚えています... PRでもレビューを受けますが、コードを書きながら仕様に漏れがないかお互いに点検できていたという点で良い進め方ができたと思います。 またAPIから取得したデータの単位がマイクロ円(100万倍した桁)だったり、実装フェーズはやはり記憶に残っていることが多いです。
設計の面だと、このクラスはどこに実装するのが適切か、といった設計の部分で先輩エンジニアと頻繁に意見交換しながら進めました。 個人開発のように自分だけで開発する時はレビューを受けることがないので、多くのフィードバックをもらえたのは嬉しい経験でした。 サービス層・モデル層で何を処理するのか、徐々に先輩エンジニアと認識があって質問、実装でトライができた時成長できている実感を持てました。
また、保守性の高いアプリにするために、妥協せずにレビューを受けずに進めていく反面、 締め切りから逆算して、もらったレビューを採用しない判断も必要になっていくことを学びました。
4.結合テスト
成果物に対して要件を満たしているか、バグがないかテストします。
今回の場合、バッチでCloud SQLへ格納したデータを、Data Studioから取得するようにします。 要件にあったデータが表示されているか確認するために、用意しておいたテストケースを元にData Studioの画面を操作します。
5.リリース
実装・テストが終わったあとはいよいよリリースです。
リリース後、広告チームで実際に使用されて便利になったという話を聞いた時はやはり嬉しかったです。
技術的につまずいた話
開発中につまずいて、知見になった話を少しだけ紹介したいと思います。
今回の実装では、GKEにデプロイされたLaravelアプリケーションに、あらかじめ定義したartisanコマンドをCronJobを使って定期実行するように実装を行いました。 実装したartisanコマンドは、オプションに日付を渡すことで取得するデータの範囲を指定することができる作りにしていました。 そのため再実行する際には、ターミナルからコマンドを打つ時に日付を渡してJobを生成する想定でした。 しかしJobをコマンドで生成する時に、オプションを渡す方法がわかりませんでした。 残念ながら、コマンド打っての再実行方法は見つけることができませんでしたが、以下に設定ファイルの一部を紹介します。
cronjob.yaml(一部)
command: ["/bin/sh", "-c"] args: ["php artisan `実行コマンド` {date}] // Laravelで実装されるコマンド 引数に日付を渡す
Jobをコマンドから生成したい場合には、下記のようなコマンドを使用します。 ただオプションを渡す方法が見つからない...
kubectl create job {再実行用に作成するjob名} --from=cronjob/{cronjob名} --namespace={namespace}
想定していた再実行の方法はできませんでしたが、CronJobはGCPコンソールからGUIでyamlの修正及びJobの再生成が可能です。
ただターミナルからコマンド1つで再実行できるようにしたいですね...
GAS会
取り組んだ業務からもう一つGAS会を紹介します。
GAS会とは?
GASはGoogle App Scirptの略称です。
週に一度、エンジニアと編集・企画の社員が参加するGoogle App Scriptの勉強会です。
どうして始まったか
エンジニアではなくてもスクリプトを書いてデータの分析や自動化をしたい!というのが動機です。 GASは非エンジニアでも比較的馴染みやすく、社内で頻繁に使われるスプレッドシートを扱うことができるので、今回の動機とはあっていました。 私はエンジニアなので、参加者の先生役に近い立場で参加しています。
どんなことをしたのか
作りたいもののイメージをヒアリング
最初にゴールを示すために、ざっくりではありますが参加者にどんなものを作りたいのかイメージしてもらいました。 普段の業務で手間になっていることの中で、プログラムで解決できそうなものを記入用のシートを作成してもらいました。 その中でGASで解決できるか、開発規模が大きすぎないかといった観点で、振り分けを行いました。
開発規模が大きいものはエンジニアチームが手を動かして開発・保守するため、そういったものがないか確認するためにもここでヒアリングをしました。
勉強開始!
早速その後はGASの勉強に入りますが、変数や配列を知らない方がほとんどだったので、まずはGASのベースであるJavaScriptの基本的な知識を勉強してもらいました。 資料はこちらの記事に記載されているものを使用させていただきました。 https://qiita.com/sakaimo/items/4eee96ed254f42ba88c1
10分交代で資料の輪読・コードの実践をしてもらいました。 資料の中から参加者の方が作りたいものをに合わせて勉強項目を選定しました。以下に取り上げた項目を記載します。
- スクリプトエディタの使い方
- 変数
- 算術演算子
- 文字列結合
- 条件分岐
- 配列
- 繰り返し処理
- Google App Script Gmail Service
- Google App Scriptからスプレッドシートの操作する方法
実装スタート
一通り基本を勉強したあとは、再度作りたいものをヒアリングして実装をします。 参加者個々に作りたいものやレベルが異なるので、私と参加者の1対1でやることを洗い出しました。 「新規のスプレットシートを作成しよう」といった小さくて簡単なステップから、どんなことを調べれば良いかなど必要な作業を具体化していきます。
GASの基礎を勉強する時は輪読のスタイルを取りましたが、実装に入ってからは各自が勉強することを決めて進めるもくもく会のスタイルに移行しました。
参加者からの質問を都度受けて、必要に応じて画面共有しながら一緒にコードを書きます。
現時点で実装してもらったものとして、Webサイトのスクレイピング処理の定期実行などがありました。
進める上で感じたこと
3月末まで実施予定なので、まだ途中ではありますが今まで感じたこと書きたいと思います。
教えるの慣れてない問題
1年目は先輩に"教えてもらう時間"が多くありますが、教える側になることは基本的にないです。 そのため教える側になったのは初めてでした。その中で感じたことがいくつかありました。
1.エンジニア用語は使わない
APIを"叩く"とか、"要素をスライスして"とかは伝わりづらいです。
2.視覚的に理解できるように工夫する
図を用意したり、コードを書いて出力するまでを画面共有で見せたりしました。 変数にどんなデータ構造の値が入っているのか細かくダンプして、コードを理解するペースを合わせるようにしました。
3.ゆっくり喋れ
これはそのままですが...
参加者の方がすぐにわからなかったり、コードを書く手が止まってしまう時に私に謝られることがありました。 わからないことは全く問題ないですし、参加者の思考のスピードと同じスピードで喋る方が伝わりやすいです。
エンジニアに囲まれない時間は新鮮
普段はやはりエンジニアと会話をする時間が長いです。 そんな中、エンジニアは自分だけという時間は新鮮でした。 参加者の方がどんな業務をされているのか、技術で解決できそうなことに困っていないか聞いたりすることができる時間は楽しいです。
終わりに
新卒1年目で行った業務を紹介しました。
大学は文系で周りにプログラミングをやっている知り合いが少なかったということもあり、エンジニアの先輩に囲まれて仕事ができるのは嬉しかったです。 また、自分から聞きに行けば先輩エンジニアからはたくさんのフィードバックをもらうことができます。 今回紹介した分析ツールの話もその一例でした。
GAS会では基本的に実装作業はしませんが、要件を利用者と相談しながらプロダクトを作っていくという点で良い訓練になっています。 フルリモートワークということもあり、エンジニア目線で編集・企画職の社員が困っていることを感じにくい状況になっています。 その点で自分の持っている知識を生かしながら、社内の業務改善に繋がるような活動は続けていきたいと思っています。
お読みいただきありがとうございました。
エンジニアとして新卒入社してから取り組んだこととエンジニアを目指す人に伝えたいアドバイス

昨年に引き続き、オールアバウトグループの新卒1年目エンジニアが投稿する企画「テックブログ新卒月間2021」を開催します。
第二弾は、オールアバウトのメディアやCMSの開発を担う部署に所属している@hideがお送りします。
1. はじめに
私は以下のスペックで、エンジニアとしてオールアバウトに新卒入社しました。
- 大学時代にProgateでHTML、CSS、PHPはやった
- Laravelで簡単なメモアプリを作ってHerokuにデプロイしたことはある
- Gitはほとんど使ったことがない
- Docker、Kubernetesは言葉だけ知っている
- ネットワーク等のコンピューターサイエンスに関する知識はほぼ無し
- 大学は非情報学部
- 実務未経験
このような境遇の大学生が新卒でエンジニアとして入社したら、どんな部分に苦労を感じるのか。また、困難を乗り越えるためにどのようなことに取り組んだのか。アドバイスを交えつつご紹介していきます。
少しでもこれからエンジニアを目指す方の参考になれば幸いです。
- 1. はじめに
- 2. 開発チームに配属されてから取り組んだこと
- 3. 一年間の仕事を通して得た技術以外の教訓
- 4. 「分からないことが分からない」状態を脱するために取り組んだこと
- 5. これからエンジニアになろうとしている人へアドバイス
- 6.まとめ
2. 開発チームに配属されてから取り組んだこと
まずは、これまでやってきたことを振り返ります。
4〜6月はビジネスマナー研修・エンジニア研修に取り組み、7月から現場に配属されました。
7月:APIのリニューアルに伴う各アプリの修正対応
最初に取り組んだ仕事は、「会員基盤APIのリニューアルに伴う各アプリの修正対応」です。
作業自体は定形的で単純なものだったのですが、そもそもAPIへの理解が曖昧だった(名前しか知らなかった)ので、「APIって何?」から入る必要がありました。
ローカル環境で以下のようなcurlコマンドを叩いて、APIの基礎的な概念を体感的に覚えた記憶があります。
curl -H "NAME: sample" -d "id=180&sample_id=1" -X POST 'localhost:9010/api/sample'
また、この頃は、今まで自分が書いてきたコードと業務レベルのコードとのギャップに苦しみました。 今となっては当時の感覚は思い出せませんが、暗号を読んでいる感覚だった気がします。
さらに、コードの追い方も分からなかったので、先輩のコードの追い方を参考にしつつ徐々に感覚を養っていきました。
8月:Batchのリニューアル
APIの後は、会員基盤で利用しているBatch(あらかじめ決められた一連の処理を実行するアプリ)のリニューアルに取り組みました。
こちらも例に漏れず「Batchとは何か?」から入る必要があったので、先輩に教えてもらいつつ、少しずつBatch周りの概念を理解していきました。
具体的には、「cron(時間指定して処理を実行する仕組み)」「crontab(Batch実行時間のスケジュール管理を行うコマンド)」「cronjob(Kubernetesでcronと同じフォーマットで実行する処理を指定する仕組み)」等について学びました。
さらに、この改修では、バッチの実行方法として、「cronjobにLaravelのコマンドを指定して実行する方法」を取ったため、「Laravelで特定の処理を実行するコマンドを作成する方法」についても学習しました。
9〜2月:会員基盤のリニューアル
9月から2月は会員基盤本体のリニューアルに取り組みました。
開発内容としては、「リポジトリの作成 -> 設計 -> 実装 -> テスト -> デプロイ」まで、アプリ開発の全ての工程を経験することができました。
技術的にも、今まで知らなかった数多くの技術や機能に触れることができました。以下に代表的なものを列挙します。
- Laravel・PHP
- JavaScript
- Laravel Mix
- Cropper.js(画像アップロード処理)
また、個人的なトピックとしては、この頃モニタや椅子を新調して仕事の環境がかなり整いました。(オールアバウトではこの一年原則リモートワークです)
3. 一年間の仕事を通して得た技術以外の教訓
一年間の仕事を通して、技術はもちろんのこと、仕事に対する「姿勢」や「マインド」についても数多くの学びを得ることができました。
今回は中でも印象に残っているものをご紹介します。
- 影響範囲を考えることの重要性
- 相手をイメージすることの重要性
- 自発的に動くことの重要性
- 自分の意見を伝えることの重要性
影響範囲を考えることの重要性
仕事においては、全ての作業に対して「影響範囲」が存在します。
そして、実行する作業によってその「影響範囲の広さ」は異なります。
例えば、開発環境のDBの影響範囲は、あくまで自分の開発環境内のみです。 いくらデータを適当に削除したところでなんの影響もありません。
しかし、本番環境の場合は、その動作の可否がビジネスの利益に直結します。 それこそ数分止まっただけで数百万円規模で利益を逃すこともありうるのです。
私はこの一年間、様々な場面で、(時には失敗もしながら)「影響範囲を考えることの重要性」を実感してきました。
これからも「何か作業を始める前にはその作業の影響範囲を考える」ことを習慣にしていきたいと考えています。
相手をイメージすることの重要性
この一年、仕事および開発の中で「相手をイメージすることの重要性」を実感した場面が数多くありました。
例えば、仕事中のコミュニケーションだと、自分の意図が思うように伝わらなかったり、開発の場合だと、想定していた動き以外の動作をユーザーがしていたためにバグが生じてしまったりなどです。
そして、なぜこのようなことが生じてしまったのかを考えた結果、「持っている情報の非対称性」が原因だと気が付きました。 要は、「自分と相手では見えている景色が違う」ことへの認識が甘かったのです。
我々は、年齢も経験も知識も全く異なる相手同士で仕事を行っています。 そんな中で、自分の考えがさも当たり前かのように振る舞っていたら、必ずどこかで「ズレ」が生じます。
その「ズレ」を最小限に押さえて業務を円滑に進めるためにも、相手と自分の持っている情報の非対称性しっかりと意識した上で、「いかにそのギャップを抑える活動をするか」を考え、実行することが重要だと学びました。
自発的に動くことの重要性
社会人になったら、全てにおいて「自発的に動く」必要があります。
例えば、技術の習得についてもそうです。
学生の頃は、必要な知識を身に付けるためのリソースは、学校側が「教材」や「宿題」という形で用意してくれていました。つまり、完全に「受動的」でも必要な知識が身に付く仕組みになっていたのです。
しかし、社会に出たら違います。
必要な知識を自分で判断・選定して、自分で教材を選択して学ぶ必要があります。つまり、完全に「自発的」な姿勢が求められるのです。
特にエンジニアの場合は、常に技術のアップデートが求められるため、「自発的に学ぶ姿勢」が無ければあっという間に取り残されてしまいます。
この辺の学びに対する意識の切り替えを早い段階でできたのは良かったです。
自分の意見を伝えることの重要性
何かを学んだり習得したりする上で、「素直になる」ことはとても重要です。何でもかんでも自己流を貫いて天邪鬼になっていたら、成長速度は遅くなってしまいます。
しかし、仕事においては、なんでもかんでも素直に返事をする「yesマン」になってしまうと不都合が生じることがあります。
なぜなら、「素直になること」は「妥協」に繋がる恐れがあるからです。
例えば、プルリクエストなどは、先輩の実装に対してレビューをする必要があります。 このとき、「先輩のだから大丈夫」とか「ちょっと気になる所あるけどまあ良いか。。」と軽い気持ちで承認を押すと、それが元でバグが発生することに繋がりかねません。
大切なのは、「摩擦を生じさせない」ことではなく、「より良いプロダクトを作ること」です。
もちろんプルリクエストだけではありませんが、自分の意見がある場合は、それが先輩の意見と異なっていたとしても積極的に主張することが重要だと日々感じています。
4. 「分からないことが分からない」状態を脱するために取り組んだこと
次に、仕事を進める上で直面した困難と、困難を克服するために実践したことをまとめます。
プログラミングの経験が浅い状態で入社した際にぶつかる壁(困難)は、なんと言っても「分からないことが多すぎる」ことです。
私も業務に入ったばかりの頃は、本当に分からないことだらけで苦労しました。 特定の何かが分からないというより、「何が分からないか分からない状態」だったのです。
そして、そんな状況を脱するために私が意識・実践したのは以下の5つです。
- 敵を分割する
- 考えても分からなければ聞く
- 日報を書く
- 本を読む
- 自分で作ってみる(手を動かす)
敵を分割する
問題の解決方法が分からない場合は、「敵を分割すること」を意識しました。
例えば、「Laravelでアプリを作ってリリースする」というゴールを設定した場合、いきなり取り掛かろうとしても何から手を付けていいか分かりません。
そこで、以下のように手順を分割するのです。
- リポジトリを作る
- システム設計・DB設計をする
- Dockerで開発環境を作る
- ComposerでLaravelをインストールする
- ユニットテストが動くようにする
- 〇〇の機能を作る
- 画面テストをする
- 本番環境用の設定ファイルを作る(Apache、PHP)
- デプロイ用のDockerfileを作る
- Kubernetesのマニフェストファイルを作る
- CircleCIの設定ファイル(.circleci/config.yml)を作る
- リリース(デプロイ)する
さらに、実際に取り組む際には、それぞれのタスクをより細かく分割していきます。 要は全てにおいて「より小さく・よりシンプルに」考えるイメージです。
私はこの考え方を意識するようになってから、より一人で解決することのできる問題の幅を広げることができました。
考えても分からなければ聞く
いくら考えても分からないものは分かりません。
そのため、どうしても分からない場合は先輩に質問するようにしていました。
ただし、なんでもかんでもすぐに質問して良いわけではありません。 単純に先輩の時間を奪うことに繋がりますし、「ちゃんと自分で考えてないのかな?」とも思われるからです。
そのため、質問をする際には、「最低〇分は考える」など自分なりのルールを儲けていました。
また、質問内容も「自分はこう思うのですが、〇〇さんはどう思いますか」のように、なるべく自分の意見も添えて質問するようにしていました。
日報を書く
私は業務を開始してから、毎日の日報を継続しています。
これにより、以下の効果を得ることができました。
- アウトプットによる知識定着効率の向上
- インプットのトリガーになる
- 見返したときに自信になる
- (Vimの操作に慣れた)
アウトプットによる知識定着効率の向上
日報に日々の学びを書くことにより、理解が曖昧な部分をそのままにしなくなるため、知識をより着実に身に付けることができました。
また、インプットだけでなく「アウトプット」の機会が作れたのも記憶の定着には有効であったと感じています。
インプットのトリガーになる
日報があることにより、業務中でも「学び」に対する意識を高めることができました。
また、業務外でも「日報に書くネタ作り」がトリガーとなってインプットの機会を増やすことができました。
見返したときに自信になる
日報を積み上げることは、「自分が学んだ内容を可視化する」ことと同意です。
そして、その積み上げた量の多さは、そのまま自分の「自信」に繋がります。 要は、「昨日よりも前に進んでいる」実感を持つことができるのです。
これは自分に対する精神安定剤としては非常に有効だったと感じています。
(Vimの操作に慣れた)
これはおまけですが、私は日々の日報をVim(CLIで使うテキストエディタ)で執筆しています。
これにより、基本的なVimのコマンドはマスターでき、また、開発中でもVimの操作に戸惑うことはほぼなくなりました。
ただ最近はVimの知識がアップデートできていないので、今後は少しずつ知識を増やしていきたいと考えています。
本を読む
よく分からない事象に対しては、「本を読む」ことにも取り組みました。
特に意識的に読んだのは、自分の中でイメージが掴みにくかった分野。例えば自分の場合だと「ネットワーク」「Kubernetes」周りです。
実務ではそれらの技術の「使い方」は学ぶことができます。
しかし、「概念的な部分」をじっくり学ぶ時間はありません。そのため個人的に勉強する必要がありました。
業務で学べることはもちろん多いです。 しかし、それだけでは足りなかったり偏りが出たりする部分もあるので、本等で知識の補填をすることは重要だと感じています。
自分で作ってみる(手を動かす)
いくら知識を取り入れたところで、それらを実際に使わなければ、「使える知識」とはなりません。
そのため、学んだ知識は「実際に使ってみる」ことも同時に意識しました。
例えば、PHPのメソッドを学んだ場合はphp -aで動かしてみて動作を確認する。Kubernetesを学んだなら、実際に自分でGKEにアプリをデプロイしてみるなどです。
これにより、確実にイメージできる範囲を広げることができました。
技術を学ぶには、やはり「自分の頭で考えて手を動かす」が一番の方法であることを実感しています。
5. これからエンジニアになろうとしている人へアドバイス
最後に、僭越ながらこれから実務未経験でエンジニアになろうとしている人へアドバイスを書きます。
具体的には、一年前の自分に対して、「入社前にやっておいて良かったこと」および「入社前にやっておけば良かったこと」をまとめます。
少しでも参考になれば幸いです。
- タッチタイピングの習得は必須
- コンピュータサイエンスやWebの基礎知識は事前に学んでおいた方が良い
- プログラミングの基礎は事前に学んでおいた方が良い
- 自宅の作業環境は早めに整えておこう
- 心の準備:一年目はしんどい
- でも、少しずつできることが増えていくのは楽しい
タッチタイピングの習得は必須
この記事を書くにあたり、私が入社前にやっておいて良かったことを改めて考えてみました。
もちろんProgate等でプログラミングの基礎を学んでおいたのも良かったのですが、一番やっておいて良かったと思ったのは、「タッチタイピングの習得」です。
なぜなら、タッチタイピングがある程度できたことによって、「技術の勉強のみに集中する余裕」を作れたからです。
もしタッチタイピングが全くできない状態で入社していたら、コードや文章を書くのに時間が取られて、アプリ開発や技術の勉強に集中できていなかったと思います。
タッチタイピングの練習方法としては、e-typing、寿司打等のサイトがおすすめです。ゲーム感覚でタッチタイピングを身に付けることができます。
また、タッチタイピングの練習をする際の注意点は以下の三つです。
- ホームポジションを守る
- 絶対にキーボードを見ない
- 毎日やる
この3点を意識して練習を積めば、数週間〜1ヶ月くらいである程度はできるようになると思います。
私自身も大学3年の頃までは全くタッチタイピングができませんでしたが、上記のポイントを意識して練習したことにより、1ヶ月程度である程度タッチタイピングを習得することができました。
コンピュータサイエンスやWebの基礎知識は事前に学んでおいた方が良い
エンジニアとして働く上で、最低限のコンピューターサイエンスおよびWebの知識は必須です。
私はこの辺りをほとんど勉強することなく会社に入ったため、かなり苦労しました。
大学の情報学部や専門学校等で学んだ人は勉強する必要はありませんが、学生時代に全くコンピューターサイエンスを勉強してこなかった人は勉強しておくと良いでしょう。
今回はおすすめの本を数冊ご紹介します。

- 作者:きたみ りゅうじ
- 発売日: 2020/04/16
- メディア: 単行本(ソフトカバー)
下の3つはより初心者向けの書籍で、図が豊富なのでイメージも掴みやすいと思います。
プログラミングの基礎は事前に学んでおいた方が良い
当たり前ですが、入社前に最低限のプログラミングの知識は身に付けておいた方が良いです。
オールアバウトの場合だと、PHPをメインに使用しているので、事前にProgate等でPHPの基礎を学んでおくと良いでしょう。(別の会社の場合は、その会社で使用している言語を勉強しておく)
また、余裕がある場合は、言語だけでなくその言語のフレームワークも勉強しておくと、何もしてないよりはスムーズに業務に入っていくことができます。
Laravelの場合だと、公式ドキュメントでも良いですが、以下の書籍などは初学者でも理解しやすいのでおすすめです。

- 作者:津耶乃, 掌田
- 発売日: 2019/12/27
- メディア: 単行本
自宅の作業環境は早めに整えておこう
出社して働く場合は問題ないのですが、コロナ等の影響によりリモートで働く場合は、自宅の開発環境を早めに整備するようにしましょう。
具体的には、「ネットのスピード」「モニター」「椅子」はケチらない方が良いです。特にモニターに関しては、あるのとないのとでは業務の効率が違います。
私の場合はこれらの準備を全くしないでリモートワークに入ってしまったため、最初の頃はかなり苦労しました。
なるべく入社前にこれらの環境を整えておくと、スムーズに業務に入ることができるでしょう。
ちなみに私は以下のモニターを使っています。高さ調整が可能で画質もいいので非常に使いやすいです。
心の準備:一年目はしんどい
経験が浅い状態で入社するエンジニアにとって、正直、一年目はしんどいです。
ここでの「しんどい」の意味は、「技術のキャッチアップに苦労する」ということです。
もちろん、キャッチアップのスピードには個人差があるので、スムーズに業務を覚えて活躍できる方もいるとは思います。
しかし、私も含めて大抵の場合はそうはいかないでしょう。
なぜなら、覚えなくてはならないことがあまりに膨大だからです。
例えばオールアバウトの場合だと主に以下の技術群を用いており、これら全てについてある程度の知見を持つことが求められます。
- Git
- Vim
- Docker
- Kubernetes
- CircleCI
- GCP
- Linux
- Apache
- HTML/CSS
- JavaScript
- PHP
- CodeIgniter
- Lumen
- Laravel
さらに新卒エンジニアの場合は、技術的なキャッチアップに加えて、「新社会人」としても覚えなくてはならないことが沢山あります。
例えば、会社で用いているツールの使い方や文章の書き方、ビジネスマナー、仕事をこなす上での考え方などです。
確実にキャパオーバーになる場面は出てくるでしょう。
ネット上では、「エンジニアは誰にでもできる」「エンジニアは簡単」「エンジニアは楽に稼げる」等の誇大広告が散見されます。
しかし、現実はそう甘くはありません。実際は常に知識の習得やアップデート、勉強が求められる泥臭い仕事です。勉強を継続できない人は確実についていけません。
「エンジニアは楽」「誰でも簡単にできる」と思っている人は今のうちに認識を改めておきましょう。そうすることで、エンジニアになる前と後でのギャップを減らすことができます。
でも、少しずつできることが増えていくのは楽しい
先ほど、「一年目はしんどい」と書きました。これは心構えとしては間違いなく持っておいた方が良いです。
しかし、もちろん楽しいこともあります。
それは、なんといっても「常に成長を実感できる」ことです。
未経験で入社した場合、分からないことやできないことは膨大です。しかし、その分できることも日々確実に増えていきます。学びが無い日がないので、知的好奇心が毎日確実に満たされる状態です。
私自身も、この一年で本当に多くの技術的および社会人として働く上での学びを得ることができました。
もちろん苦しいこともありましたが、その経験の全てが今の自分の礎になっていると感じています。
6.まとめ
この記事では、私が新卒でオールアバウトにエンジニアとして入社してから取り組んだことと、その中で得た教訓をまとめつつ、これからエンジニアを目指している方へのアドバイスも書いてみました。
この記事が少しでもこれからエンジニアを目指す方の参考になっていれば幸いです。
最後まで読んで頂きありがとうございました。
オールアバウトナビエンジニアの働き方と一年間振り返り

はじめに
毎年恒例オールアバウトグループの新卒1年目エンジニアが投稿する企画「テックブログ新卒週間2021」を開催します! 今回は、オールアバウトナビ(以下からナビで省略します)システム部の@monpeiがお送りします!
ナビの詳細は下記のリンクからご確認いただけます。
昨年12月のテックブログ の記事ではナビに入社から12月までの、業務内容や自分が感じたことについての記事を投稿させていただきました。 前回の記事の続編でもあるので合わせて読んでいけると嬉しく思います!
今回の内容は以下のことについてお話します
- ナビシステム部の働き方について
- 配属〜現在まで働いて 振り返り
前回の記事ではナビシステム部の働き方や雰囲気をお伝えできなかったので、ぜひ知っていただきたいです! よろしくお願いいたします。
ナビシステム部の働き方について
ナビシステム部はどんなことをやってるの?
私たちは主に以下のようなことをしています。 主に自社で保有している4サービスのサイト及びCMSの運用と保守、定期処理するためのバッチ処理の作成に加え、集計作業の自動化を進めています。 最近だとCakePHPで動いているシステムをLaravelへ移行する作業を行っております。移行背景としては既存のコードが複雑になっており、新規機能追加や改修を行う際に非常に変更がしづらい作りになっているためです。 また、オールアバウトグループでは主にLaravelでアプリ開発を行っているため、多くの社内エンジニアが改修しやすくしたいという意図もあります。
ナビシステム部コンセプト
ナビシステム部では以下のような取り決めをしております。
「やらなくていいことをやることは、やらないといけないことをやらないより良くない」
少し遠回しで呪文のように見えるかと思いますがこれはあえてです。(笑) 意味としては本当にやるべきこととやる必要があるものを精査し、やる必要があるもののみに注力しよう!とういことです。 ナビシステム部の開発チームはエンジニア2名とマネージャー1名で構成されております。少人数で開発を行っているため、現状やる必要のないことに注力してしまうと、他の重要なタスクに手をつけられなくなってしまいます。 そんなことが起きないように↑のようなコンセプトを基に業務を行っています。 しかしながら、業務で困っていて相談にきているのに、開発コストがかかってしまうからと依頼を受けないのは違いますよね。 ナビシステム部では↑のコンセプトとは別に親切であることというキャッチフレーズも抱えています。 時にはシステムの開発ではなく業務フローの改善を提案をしたりすることで問題を解決します。
システム部外の部署との距離感が近くなった
- 依頼者に定期的にヒアリングの時間を設けるようにした
- システム部への相談や依頼に開発メンバーも参加することが多くなった
上記二つが今年に入ってから変わった点です。 開発メンバーも積極的に開発前段階の話し合いに参加するようになりました。 背景としては、新しい機能やシステムを作ったけど2,3ヶ月ほどしたら使われなくなってしまうといったケースが多々あったためです。 こういうことは良くあることでしょうが、せっかくならお互いが納得のいく良いものを作りたいですよね。 現場の業務フローや目標、課題を定期的にヒアリングすることにより、実際に作ったものが後々になっても使ってもらえるように、依頼者とシステム部の認識に差異が出ないようにすることを試みてます。 まだ、実践してから日が浅いので開発後に活きてくるかはわかりませんが、どんなことに実際に悩まれているのかを把握することができ、より他部署との信頼関係を築けるようになりました。 個人的にもただ開発をするのではなく誰のために何のためにを考えて開発をする方が、仕事へのモチベーションと帰属意識が上がり良いと感じています。
ナビ開発の流れ
基本的にSlackのチャンネルで依頼のやりとりが行われます。 マネージャーが依頼に対してレスポンスを返し、開発をするべきと判断した場合はシステム部メンバーにタスクを割り振ったり、処理が多くなりそうなタスクはBacklogにチケットを作成し開発を行います。 2021年になってから開発の流れに少し変化が出てきました。
改善点 (タスクが埋もれてしまうことが多くなった)
今年に入ってからタスクが埋もれてしまったり、依頼されたことに認知できていないケースが多々ありました。 各プラットフォームごとにSlackのチャンネルを分けていたのですが、様々な情報が行き交い依頼内容が埋もれてしまいました。 一つのチャンネルの役割があまりに大きかったため新しくチャンネルを追加し、依頼用、レポート通知用など用途別に分けました。 またここ一ヶ月では一つのメッセージに複数の依頼を頂くことが多く、やりとりをしているうちに話題が右往左往し、埋もれてしまっていたケースもありました。
そのため以下のように変更することを決めました。
従来)Slack → 依頼精査 → 開発着手 or Slack → 依頼精査 → Backlog → 開発着手
改善)Slack → Trello → 依頼精査 → Backlog → 開発着手
Trello及びBacklogの詳細は割愛しますが、一言で言うとプロジェクト管理ツールのことです。
Trello trello.com
Backlog backlog.com
今までだとSlack上で依頼精査し開発着手といった流れでしたが、この精査する段階で依頼が埋もれてしまうケースがあったため、依頼をいただいた場合はシステム部メンバーがTrelloに記載し精査することにしました。 ゆくゆくは、依頼者が直接プロジェクト管理ツールに記載し、開発に注力できればと考えています。 依頼数や内容の変化が大きいので可変に対応していくつもりです。
配属〜現在まで働いて 振り返り
気持ちの変化を可視化し振り返り
ナビシステム部に本配属されてから今年の3月までの各月の気持ちの変化についてグラフ化しました。

このグラフを基に振り返りを行いました。
7月〜本配属となり業務がスタートしました。 最初の二ヶ月に関しては自社サイトや社内CMSの軽微な修正や改修を担当しました。 研修を終えて本格的に仕事ができる高揚感と小さい規模でもアウトプットが出せた時は非常に嬉しかったです。
しかしながら9月,10月と気持ちがやや下がり気味になりました。 自分の中で一番大きかったのは一人での作業時間が増え、リモートワークで一日ほとんど誰とも会話せず業務をすることが多々あったことです。 初めのうちは中々お互いの関係性を築くのに時間がかかってしまい、仕様の確認や質問を躊躇ってしまうことが多かったです。 私の性格上、相手は忙しくないかな?時間を割いてしまうのが申し訳ない、簡単な質問で相手を失望させないかなと疑心暗鬼になることが多かったです。 結果として、後々仕様が漏れていたり、開発スピードが遅くなっていました。 また気持ちの面でも、早くアウトプットしたいという気持ちと実際の進捗具合に大きな差が出て悪循環が生まれていました。
少し調べてわからないことや疑問はすぐ質問する。 後々になって疑問を残したままにしないことが重要だと感じ、この数ヶ月の期間を通してようやく自分の中に落とし込むことができました。 気軽に質問や相談にのって下さる先輩方に感謝感謝です🙏
年末から翌年1月にかけて段々とモチベーションが高くなっていきました。 エンジニア間で定期的に開催しているワークショップやLT会に発表あるいは参加する機会が多くなりました。 また他部署のエンジニアの方とLaravelを用いて自社内の勉強会等のイベントを管理するツールの作成に携わりました。 こういった機会が自分の中で抱えていたコミュニケーション不足の解消につながったのと同時に、少しずつですが技術的な知識が増えていきました。 また、実装に時間がかかっていたタスクがリリースできたことによる達成感や、社内ツールの大幅改修をペアプロで作業する時間はとても貴重でした。
2月は少し気持ちが下がり気味になってしまったのですが、この要因は私が作成したいくつかのバッチ処理が適切に動作していなかったことです。
対象のバッチはphpで動いており、以下のような処理をしています。
- DBに接続し、レコードから正規表現を用いて外部サイトのURLを抜き取る
- cURL関数を利用し、クエリパラメータにURLをつけてAPIを叩く
- APIを叩いた時のレスポンスステータスコードによってレコードの値書き換え
今回のバッチが上手く動作しなかった原因は、正規表現を用いて外部サイトのURLを抜き取る処理で捕捉できていなかったパターンがあり、URLを正しく取得できなかったことです。
適切に動作していなかったこともよくないですが、それ以前に必要なlogを残していなかったことが一番の失敗でした。 取得したURLが実際にどのような値かを記録できていなく、logに残してさえいればもう少し原因が早く見つかったと思い、後悔しました。
また、APIを叩いた時のレスポンスのボディ内容が大量にlogに残ってしまっていて、確認し辛い状況を作っていました。
curl_exec()でリクエストを送信時、オプションで指定しなければレスポンスのボディ内容が標準出力されます。こちらは不具合発覚前に修正しようと思いつつ、処理に直接関係ないからと後回しにしてしまい、他のタスクを優先してしまいました。
結果として大量の不要なlogがある、欲しかったlogがない状況から、バッチが上手く動作しない原因調査に時間がかかってしまいました。 当たり前のことですが、適切なlogを残す、不要なlogは大量に残してしまうと欲しい情報が埋もれてしまうため、きちんと整理することが重要だと感じました。
そして現在3月ですが、主に社内CMSの改修や機能追加を編集業務をしている方と相談しながら進めております。 他部署から直接ご相談や現状のシステムの動きなどの疑問を多く頂けるようになったことが密かな喜びです😊 また、エンジニアではなく普段集計作業をしている方と一緒にGASを用いて集計作業の自動化を進めたり、勉強会も少しですが行うようになりました。
このコロナ禍でなかなかコミュニケーションが取り辛く関係性が希薄になりがちですが、着実に自分のできることを増やし信頼されるよう心がけたいと思います。
最後に
この一年を通じて一時間調べてわからないことはすぐに聞く、行き詰まったらすぐにアクションを起こすことが重要だと感じました。 ベテランエンジニアの方々は情報の共有が早く、わからなければすぐわかりそうな人に聞いたり、巻き込むのが上手だと日々の業務からわかりました。
エンジニアだけでなく仕事ができる方はきっとそうしてるはずです。 そして私自身誰かに頼るだけでなく、もっと力をつけていきたいと感じた一年でした。
今後も繋がりを大事に、また自分ができることを着実に増やし、いろんな方に頼りにされるよう努めます!
最後まで読んでいただきありがとうございました!
【集計!】リモートワーク化での開発環境〜僕の私の最強のリモワ環境〜
はじめに
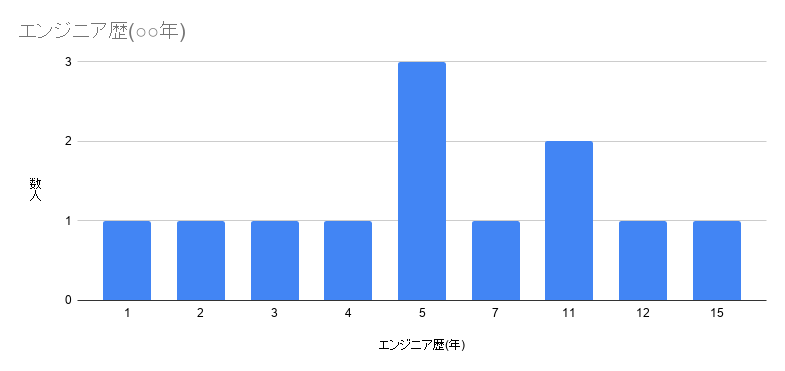
開発の@k_takeと申します。 フルリモートでの働き方が浸透してから1年が経とうとしています。 変動した環境に対応してきた皆さん。ベストなパフォーマンスを発揮するために行っている習慣や環境構築(物理)があるのではないでしょうか!?
そんな好奇心から、社内でアンケート調査を行いました。 回答してくれたのは弊社の1~15年目までのエンジニア12名です。 ここではその回答をピックアップしながらいくつかご紹介したいと思います。

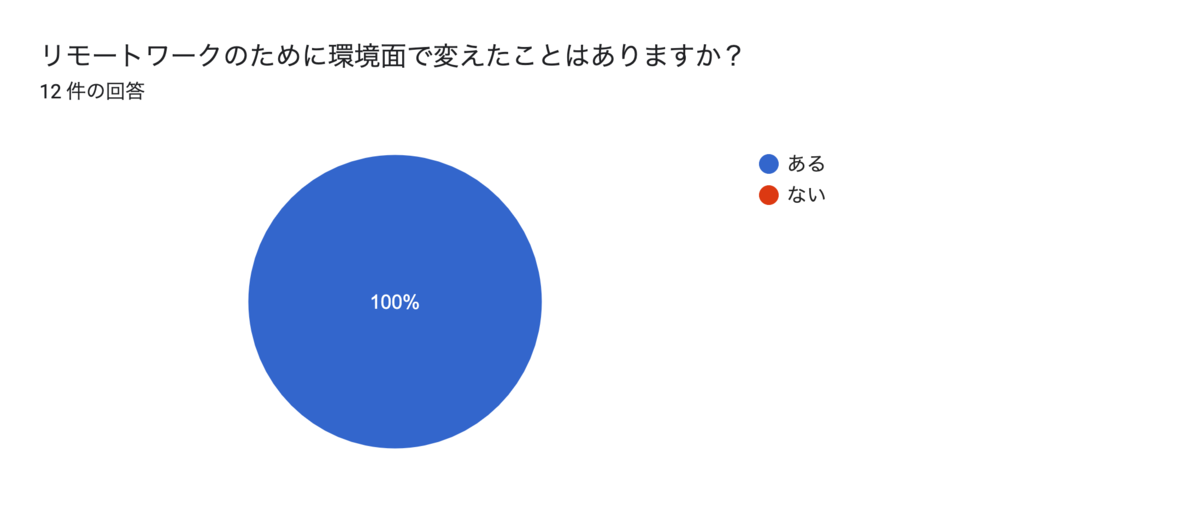
Q1. リモートワークのために環境面で変えたことはありますか?
リモワになったにあたって、なにか変えたことがあるかをお聞きしました。 回答は以下の通り

回答者全員が『環境面での変化あり』!これは期待値が高まります。
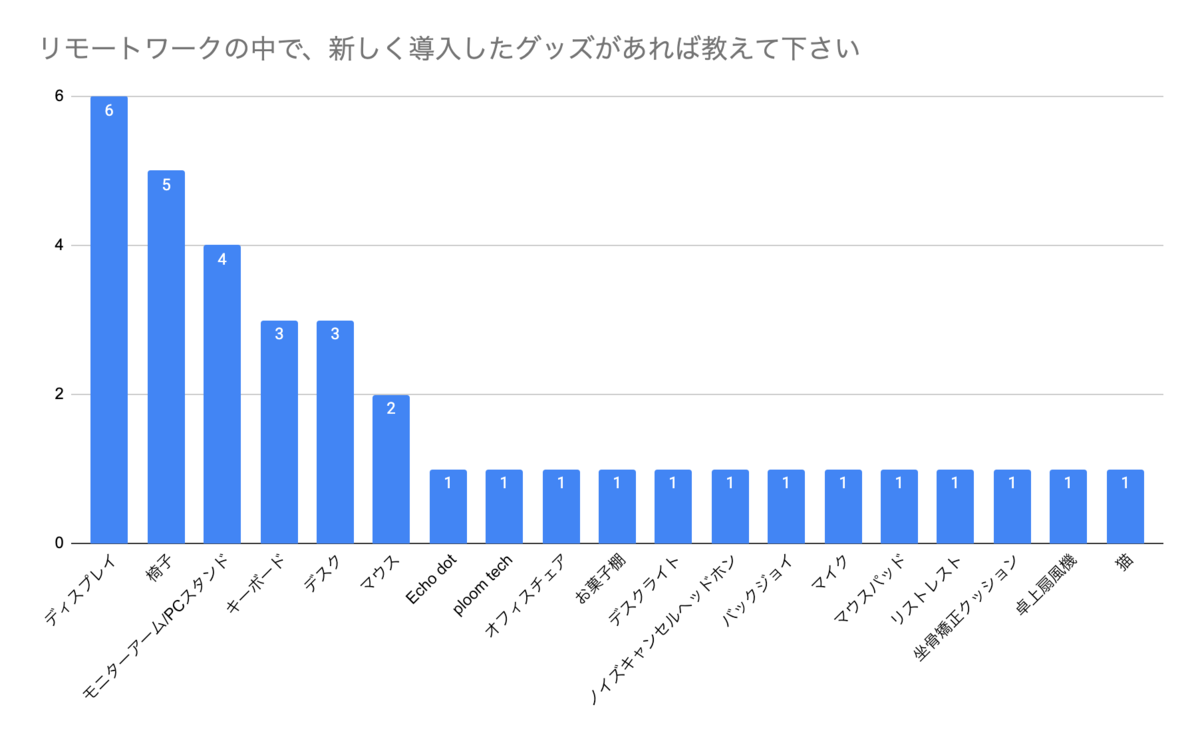
Q2. リモートワークの中で、新しく導入したグッズがあれば教えて下さい
実際に皆さんは何を導入したのでしょうか。結果はこちら!

効果に関しても聞いてみましたので、ピックアップしていくつかご紹介します
ディスプレイ系
- やっぱりmacのディスプレイ1つだと開発しにくい、2つでちょうど良い
- 大きい画面のサブディスプレイを導入したことで画面の有効活用ができ、効率が上がりました
- iPadを固定して、音声操作でポモドーロテクニックを実施しています。アラームやタイマーを使用する際に便利。 キーボードや画面から目を話さず作業できるのが楽
自分のもっとも好みなサイズ、位置でディスプレイ配置ができるのは、やはり良いですね。
iPad&音声操作やEcho dotという回答もありましたが、周りを気にせず音声操作できるのもリモワならでは。
キーボード系
- キーボードを別で買ってディスプレイを遠くに置けて疲れにくい
- 定位置から手を動かすことが減ったので楽になった
- HHKB→タイピング速度向上によりこころなしか開発スピードも向上した気がします
弊社開発ではMacBook Proを用いた開発を主でして、私目線ではオフィス業務の時代は付属キーボードを使用している開発者が多めの印象でしたがこれをきっかけに、キーボードも別で用意した方が多いようです。
椅子系
- PCスタンドで姿勢が良くなり疲れにくくなった
- クッション、椅子 - 体の節々の痛みが治った。姿勢が良くなった
- バックジョイ→腰痛で悩まされる、ということは今のところ無いです
- 家庭用のオフィス椅子で、長い時間座っていても居心地が良いです
- もらった椅子が結構高いものなのか座りごごちが良くて疲れにくいのもいい
節々の痛みが改善したコメントが多く見られる気がします😂 腰痛との戦いですね。ここに来て座る環境の大切さを再認識します。
ちなみに、弊社では、リモートワークの長期導入に伴い、社員の希望者に対して会社からオフィス用チェアを提供いただいた経緯がございます。 ありがたい福利厚生。。。実際 助けられたコメントも多く見受けられました。
嗜好品
- お菓子を買い込んでおけるので、朝、コンビニに行ってその日のテンションでお菓子を買って1日で食べて終わっていた頃より、自分がなんのお菓子を平均すると最も食べているのかが意識できるようになった。
- ploom tech:室内で吸える、集中力切れた時に落ち着く
嗜好品を自室で楽しんでいますね。健康にはお気をつけて。
環境
- 仕事用に隔離環境をつくったところ、メリハリがついてやりやすくなりました
- 家でも仕事ができるという状態から、家で快適に仕事ができる状態になった
- 職場より快適に仕事ができている
- 仕事しやすくなった
自分専用の環境構築ができ、喜びのコメントがいくつか。 家の空間が必要としている役割が増えていることも感じます。
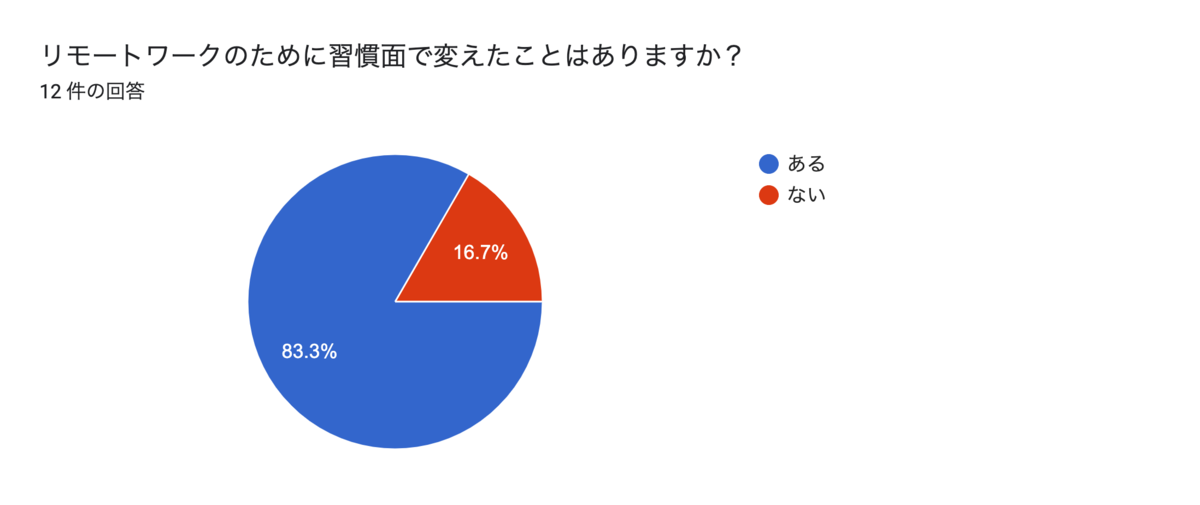
Q3. リモートワークのために習慣面で変えたことはありますか?
次に習慣の面での変化に関してもお聞きました。

Q4&Q5. 新しく導入した習慣とその効果
Q4 リモートワークの中で、新しく導入した習慣があれば教えて下さい Q5 新しく導入した習慣の効果を教えて下さい!
実際の導入した習慣と、その効果について。いただいたコメントからピックアップしてご紹介します。
散歩
- 通勤が唯一の運動だったのでその補填です。体が鈍るのが防げてる気がします。
- 思考の整理や効率的な休憩になった
- 体が軽くなった
トレーニング
筋トレ、ランニング、毎朝のロードバイクなど
- 12kg痩せた
- 気分のリフレッシュができて良い。
- キックボクシングを始めた
チームでの仕事の進め方
朝会、夕会、モブプロ・ペアプロの導入
- リモートになり体調などの様子が分かりづらい状況から、朝会や夕会などで話すことでわかりやすくなった
- 進捗の報告よりも雑談も織り交ぜながら進めている
全体を通して
トレーニングや、リフレッシュの習慣を取り入れている方が多く見受けられます。 やはり健康面は意識しますよね。今回のタイミングで生活を見直し、生活習慣が改善している方もいらっしゃいました。
また、周りの環境が見えづらい今だからこそ、双方から歩み寄るような業務上の工夫が見受けられました。 集中するための環境構築だけでなく、コミュニケーションを取る工夫も大切ですね。
さいごに
いかがでしたでしょうか。個人的なところですと、ほか開発者の『こだわりポイント』の一端を知ることができ、単純に楽しかったですし、参考になりました。
今後にも環境の変化があったとしても、今までの業務ハックは活かせる部分があるはずです。新しい試みをうまく組み合わせながら今後も開発に勤しみたいと思います。それではまた。



