Cloud RunとGCPの他サービスを使って簡単なシステムを作ってみました
こんにちは!オールアバウト の @y_hideshiです。
今回は、昨年GA(General Availability)された Cloud RunとGCPの各種サービスを連携させて簡単なシステムを構築、その際に得られた知見を記事にしたいと思います。
- 作成したシステム
- Cloud Run について
- Cloud Runへのデプロイ
- Webからのデプロイ
- gloudコマンドによるデプロイ
- 設定値について
- Cloud Run:まとめ
- Cloud Runへのデプロイ
- 関連サービスを利用することによるメリット
- Cloud Build
- GCR、Cloud Runへのデプロイをするための認証をなるべく手軽に済ませたい
- プロジェクトが変わってもすぐにデプロイしやすいようにしたい
- Cloud Pub/Sub
- Cloud Scheduler
- Cloud Build
- 所感
作成したシステム
今回作成したシステムは「GCP確約利用割引の期日を定期的にチェックして、期日の近いものをslackに通知する」というものです。
GCP確約利用割引は1年間または3年間の支払いを確約する代わりに、特定の量のvCPU、メモリ、GPU、ローカルSSDを割引価格で利用できる仕組みです

使用したサービス
※ 今回は連携するサービスの詳細については触れませんが、各サービスごとの採用理由やメリットなどを解説して行きたいと思います。
続きを読む1ヶ月以上 在宅勤務を続けた弊社エンジニアのアンケート結果を発表します!
オールアバウトエンジニアの在宅勤務アンケート結果発表
こんにちは!オールアバウトでデータエンジニアをしている@ondaljhです。
新型コロナウィルスの影響で在宅勤務を実施している企業も多いと思います。オールアバウトグループも3月初めから在宅勤務を実施したので、実施から1か月以上になりました。
今回はオールアバウトのエンジニア達に在宅勤務による業務環境変化等をアンケートしたのでその結果を発表させていただきます!
業務関連
1.在宅勤務になってから打ち合わせの数はどう変わりましたか?

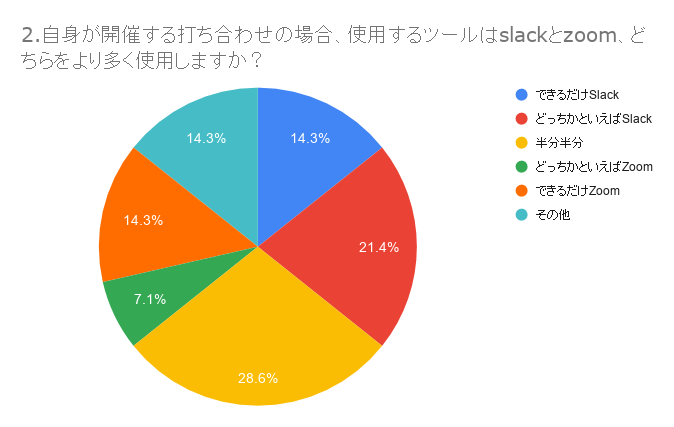
2.自身が開催する打ち合わせの場合、使用するツールはslackとzoom、どちらをより多く使用しますか?

その他を選んでいただいた方の中では下記のような意見もありましたー
- 社外の打ち合わせはZoom、それ以外はHangout使っています
2-1.質問2で選んでいただいた項目について、その理由を教えてください
※回答からいくつか抜粋
Slack派
- slackの方が常に見ているのでそっちの方が開きやすいため
- 少人数の打ち合わせが多いため、わざわざZoomで部屋を作る必要性を感じないため。また、Zoomはセキュリティが心配&Slackのほうが画面共有時の書き込みが自由にできるので。
- Zoomだと40分の制限があるため
Zoom派
- 背景を変更できるから
- slackよりもzoomの方が軽い気がするから
どっちでも良い派
- 30分以内、3名ぐらいまではSlack。3名以上30分以上ならZoomでやっています
- MTGによって定着している、選び直すなら安定性を感じるZoom
- どっちでもよいので気分次第。
その他
- Slackは参加者固定の打ち合わせなら会議作るのが楽だけど、定例等のスケジュールを自動化できないのがつらいため。カレンダーベースでスケジュールできるHangoutが比較的楽だと思いました。
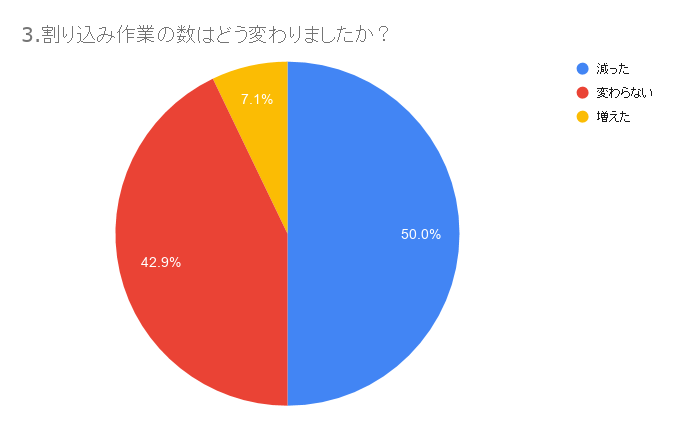
3.割り込み作業の数はどう変わりましたか?
例えば、急な問い合わせや調査依頼、予定されていなかった打ち合わせなど、当日のスケジュールに含まれていなかった作業の増減について教えてください

3-1. 質問3の傾向についてご意見又は感想を聞かせてください
※回答からいくつか抜粋
- 減った
- うれしい。
- 口頭で質問しにくる人が減ったから。また、ある程度情報をまとめてきてから相談してくれるので、以前よりも進めやすい
- 通話をつなぎながらの作業が増えたので、割り込みで中断するというケースが少なくなりました。個人的には集中できて良いと思っています。
- 変わらない
- 業務のボリュームは変わらず。問い合わせが多いです。
- 自分の業務的には問い合わせ等はオフライン・オンライン関係ないのが多いから
- 増えた
- たぶん、増えたのは、在宅だからではなくコロナ対応のせいです(コーポレートサイト担当なので、コロナ関連のお知らせで、突発サポート業務が増えています)。
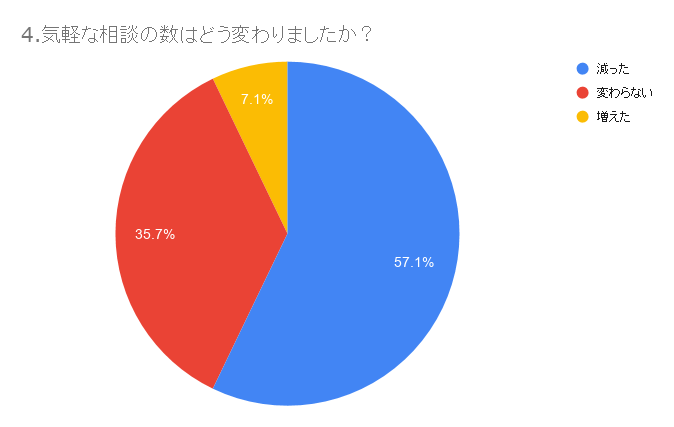
4.気軽な相談の数はどう変わりましたか?

4-1. 質問4の傾向についてご意見又は感想を聞かせてください
※回答からいくつか抜粋
- 減った
- 気軽に聞けないのでまずは自分で調べるようになった
- 口頭で質問しにくる人が減ったから。また、ある程度情報をまとめてきてから相談してくれるので、以前よりも進めやすい
- ただの雑談や通りすがりの雑談が出来ないのは長期的にはマイナスになる。
- 相談なしで進んでしまうと手戻りが増えやすいので、極力減らさないようにしたいと思っています。が、相手の方がオフラインだと「今日はお休みなのかな?」と思ってしまい、なかなか気軽には声をかけにくいです。
- 変わらない
- 相談する側であることが多いのですが、Slackのテキストベースで基本的にはやりとりするので、言語化のクオリティがお互いに上がりディスコミュニケーションが減ったような気がしています。
- slackで気軽に連絡が取れる
- 以前と変わらない感じで気軽に相談をするようにしているので、その辺りのハードルは高くない
- 増えた
- DMでのこれどうしたらいい?が増えました
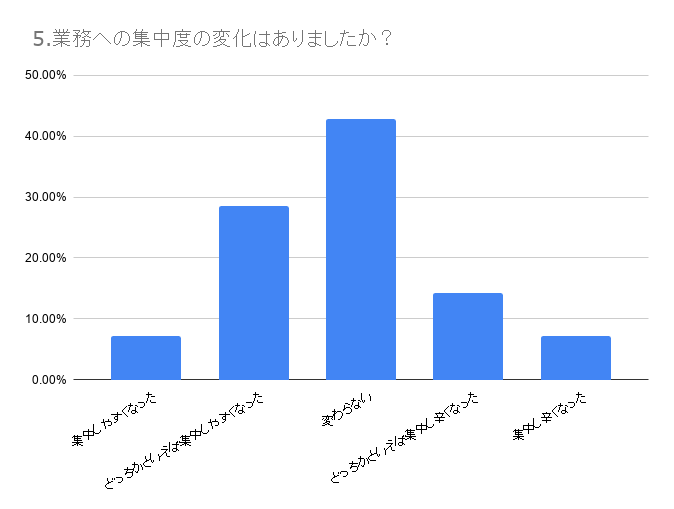
5.業務への集中度の変化はありましたか?

5-1. 質問5の傾向についてご意見又は感想を聞かせてください
※回答からいくつか抜粋
- 集中しやすくなった側
- モブプロ中は余計なものが入り込まなくなって集中しやすくなった
- マイペースで働けるようになったからある意味集中度もあがったと思う
- 変わらない
- 最初は個人作業は集中しやすかったのですが、その分カレンダーやSlackの通知に敏感になり、結果総合的に見ると在宅じゃないときとあまり変わらないと感じました
- 特に在宅だからといって変わりはない
- 特に変わらない。気軽に気分転換にお散歩に行けるようになったぐらい
- 業務後もすぐ業務に戻れるため、公私の区別が付かなくなりがち。結果、緊張感が間延びしつつある。ただ、まとまった時間が取れるのは非常に助かる。
- 集中し辛くなった側
- 環境が整っていなかったので、仕事をする際の姿勢による負荷などであまり集中できていなかった
- 自宅前の緑地で毎日子供が遊んでいる&隣のおうちに赤ちゃんがいるので、とにかく毎日騒音が……その間は、正直集中しづらいです。が、静かな時は、会社にいる時よりも集中しやすくなったと思います。
- 会社での作業は集中したいときにイアホンで音楽聞いてのですがいまは、寂しくて集中できないです。
6.ペアプロ・モブプロを行っていた方も多いと思いますが、在宅勤務になってからどのようにやっているか教えてください
※回答からいくつか抜粋
- 全員で通話し、約1時間くらいで休憩し、そのタイミングでドライバーも変更
- slackの画面共有またはvscodeのliveshare
- 基本モブプロですが、個人作業の場合もチーム内で分担してやる場合が多いので、通話をつなぎながら作業しています。
- 朝からずっとSlack通話繋ぎっぱなしです。
業務外
7.出退勤の電車に乗らなくなった分、余裕時間が増えたと思いますが、どのように活用してますか? (複数選択可)

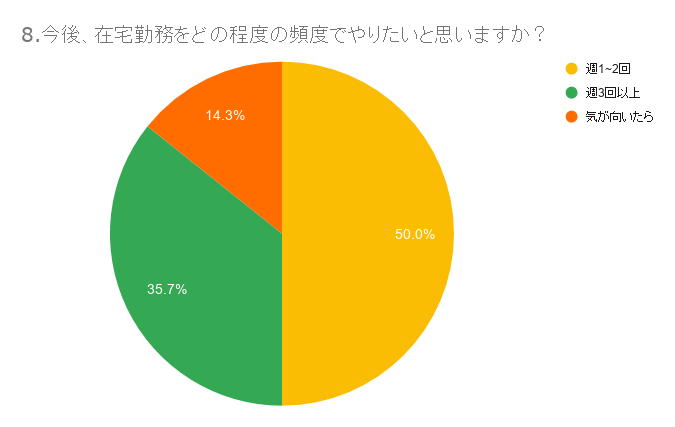
8.今後、新型コロナウィルスの影響が弱くなり、出社可能となった場合、在宅勤務をどの程度の頻度でやりたいと思いますか?

9.在宅勤務をする上で工夫している・気を付けていることがありましたら教えてください
※記述式回答でしたが、関連性があるものが多かったので、関連性軸で出してます
- 作業環境整備
- ディスプレイを追加
- 集中するための騒音対策。(音楽を聴きながら仕事をすると集中できないので)ホワイトノイズや環境音をスピーカーから流して、集中しやすいようにしています。
- ポモドーロタイマーの導入
- 心構え
- 会社に行く時と同様に身だしなみを整えるとスイッチが入る
- MTG時は事前のフォローと事後のフォローを一層手厚くする
- 朝起きたらとりあえず着替える、コーヒーを飲むなど出勤する感を出してます
- その他
- 休憩時間に筋トレをする
- 夜は散歩に出るようにしています。
- 同居人に仕事中だとわかるようにする。
- 定期的に換気をする
10.在宅勤務のメリットを教えてください
※記述式回答でしたが、通勤関連の方が圧倒的に多かったので、通勤関連は別軸で出してます
- 通勤関連
- 出勤電車に乗らなくて済むのは結構いいこと。出勤電車による疲労が減った。
- これまで通勤時間という無駄な時間を浪費していたことを実感
- 出勤/退勤時間がいらない
- 無駄時間の削減(通勤)
- 通勤ストレスが減る。割り込みが減る。お昼代も減って経済的に優しい
- 通勤時間の有効活用
- 通勤時間が無くなる
- 電車通勤しなくてよくなる
- 通話をきったら即、帰宅できること
- その他
- 晩ごはんを早い時間に食べられる(すごく大きいです)
- 宅配の荷物が受け取れる
- 部屋がどんどん綺麗になっていきます。
- 睡眠時間が増える
- 割り込み作業が減ったことで、まとまった時間の確保しやすくなった
- リラックスできる
- 自分のベストな環境で仕事ができるところ。
11.在宅勤務のデメリットを教えてください
※記述式回答でしたが、関連性があるものが多かったので、関連性軸で出してます
- 作業環境関連
- (全員が)自宅の仕事環境を整えるのが手間、面倒
- 通信インフラなどが個人環境に依存すること(品質悪い人とはビデオ会議は無理)"
- 寂しい、インターネットの速度・安定しないとつらい
- ダイレクトコミュニケーションロス関連
- 同僚たちを物理的に会える機会が減ること
- 人とのコミュニケーションを撮る機会が減るので、入社してから信頼関係を構築していきたい人にとっては大変な気がします。また、一緒にコンビニに行ったりしたり、雑談ベースでの相談をする機会が減ってしまう。外に出ないのであしこしが貧弱になっていきます。
- ほかプロジェクトの方に、気軽な相談がしにくい
- 作業内容が見えづらい
- 画面越しでは表情が分かりづらい
- 表情などの視覚情報から状況を察し難い
- 体調関連
- 運動不足
- 明らかに運動不足になることです。通勤の往復2時間がどれだけいい運動だったか思い知らされました。
- 肩こりが悪化した
- その他
- 会社帰属意識の希薄化
- リラックスしすぎる
- 出勤・退勤の移動時間が無いのと、人の目が無いせいなのか、つい仕事しすぎてしまうところ
- だらだら仕事になりがち
- 電車に乗れない
まとめ
如何でしたか?今回はオールアバウトのエンジニアの声をそのまま伝えたくてアンケート結果には一切コメントなしでありのままをお伝えしました。
が、個人的な感想を最後に書かせていただきますと下記の3つぐらいかなーと思いました。
- 睡眠時間が増えた、の結果が多い → みな、普段の睡眠時間が足りてなかったなー
- 業務への集中度が変わらない、の結果が多い → 昔からリモートワークをやれるように環境を少しずつ整備してきた結果だなー
- 今後の在宅勤務想定頻度の結果を見ると、今後在宅勤務は日常的なことになる気がするー
今の状況が一日でも早く終息して時には仲間と直接おしゃべりしながら、また時には在宅勤務で、自分たちが仕事しやすい環境で自由に仕事ができるようになってほしいですね。
閲覧ありがとうございました!今後ともよろしくお願いいたします。
Firebase における IP アドレス制限・カスタム認証について

先週に続き、オールアバウトの新卒1年目エンジニアが投稿する企画「テックブログ新卒週間2020」を開催します。本記事の執筆者 okutan です。よろしくお願いします。
目次
はじめに
業務でリアルタイム掲示板を Firebase で開発することになりました。
そのシステムの技術選定や試作品開発にあたり、Firebase のドキュメントや関連記事は充実していましたが、調査・検証に時間を要した点がいくつかありました。
そこで、本記事では Firebase を利用する際、時間がかかった調査結果の共有を目的として、
- Firebase Hosting における IP アドレス制限
- Firebase Authentication のカスタム認証
の使用例を示したいと思います。
本記事によって Firebase の採用を考えている方のお役に立てれば幸いです。
また、Firebase に興味がある方へ布教ができれば嬉しいです。
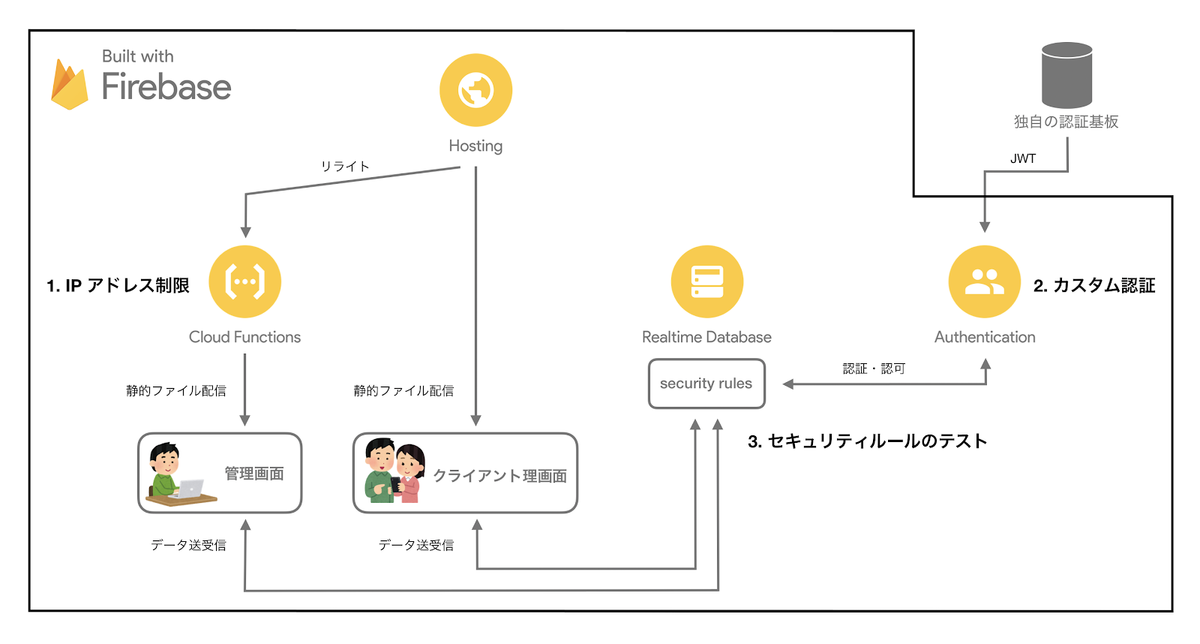
開発した リアルタイム掲示板のシステム構成図
今回開発したリアルタイム掲示板のシステム構成図です。
本記事では、この図における 1. IP アドレス制限 、 2. カスタム認証 について共有します。
 リアルタイム掲示板のシステム構成図
リアルタイム掲示板のシステム構成図
1. Firebase Hosting における IP アドレス制限
Firebase Hosting 自体に IP アドレス制限の機能はありません。
そのため、Firebase Hosting に対する特定ファイルパスへのリクエストを Cloud Functions for Firebase に送信するよう設定し、受信した関数内でクライアント IP アドレスに基づいて静的ファイルを返すことで IP アドレス制限を実現できます。
この方法について、いくつかの注意点と共に示していきます。
Hosting へのリクエストを Functions に送る
まず、 IP アドレス制限を行える Cloud Functions for Firebase から静的ファイルを配信するために、Firebase Hosting の特定ファイルパスへのリクエストを Functions に送るようホスティング動作を設定します。
ホスティング動作は firebase.json1 で設定することが可能なので、その例を示します。
{ "hosting": { ... "rewrites": [ { "source": "/@(|index.html)", "function": "adminIndexHtml" } ], ... }, ...
この設定についての説明をしていきます。
まず、 "hosting": で firebase プロジェクトにおける Firebase Hosting のホスティング動作を設定しています。
その中で "rewrites": ルール2を用いて、 "source: " に対するリクエストを "functions" に送るようにしています。
"source": は glob パターンマッチング3で指定されるため /@(|index.html) はファイルパス / または /index.html を表しており、これらに対するリクエストを、関数 adminIndexHtml に送るよう機能します。4
ここでの注意点は 2 つあります。
1つは、IP アドレス制限を行う関数 adminIndexHtml のリージョンは us-central1 にする必要があることです。これは Firebase Hosting と Cloud Functions の接続がこのリージョンしか対応していないためです。5
ただ、Cloud Functions for Firebase では関数単位でリージョンの選択ができるため、他の関数は別のリージョンにデプロイすることができます。6
もう一つは、
Firebase Hosting は、指定された source にファイルまたはディレクトリが存在しない場合にのみリライトルールを適用します。ルールがトリガーされると、ブラウザは HTTP リダイレクトではなく、指定された destination ファイルの実際のコンテンツを返します。
と記載があるように 、URL で指定されたファイルパスが実際に存在した場合、そのファイルが関数 adminIndexHtml から配信されません。
つまり、 IP アドレス制限を行いたい静的ファイル( index.html など)は Firebase Hosting から削除し、 Cloud Function for Firebase からのレスポンスでのみ配信する必要があります。
このことから、多くの静的ファイルに対して IP アドレス制限を適用する必要がある場合、 Firebase Hosting を使うことは現実的ではないと考えられます。
Functions におけるクライアント IP アドレス取得
まず、結論から示しますと、 Hosting から受信した Functions におけるクライアント IP アドレスを取得するプログラムは、私の場合、次のようになりました。
- Firebase Hosting から受信した Cloud Functions for Firebase における IP アドレス取得 (Node.js)
const functions = require("firebase-functions"); exports.adminIndexHtml = functions.https.onRequest((req, res) => { const client_ip = req.headers["fastly-temp-xff"] .split(",") .pop() .trim(); ...
このプログラムから分かるように、 HTTP ヘッダーの fastly-temp-xff 末尾から IP アドレスを取得しています。
この形式になった過程を説明していきます。
まず、IP アドレスは HTTP ヘッダーから取得できると考え、Hosting 経由の関数におけるヘッダーの中身を次に示すプログラムで確認してみました。
- 関数
adminIndexHtmlで HTTP ヘッダー内容を確認する
const functions = require("firebase-functions"); exports.adminIndexHtml = functions.https.onRequest((req, res) => { console.log(req.headers); res.send("ログ出力を Firebase コンソールで確認する"); });
- 上記ログ出力から一部抜粋
( IP アドレスは
XXX.XXX.XXX.XXX,YYY.YYY.YYY.YYYで表現)
{ ... "cdn-loop": "Fastly, Fastly", "fastly-client": "1", "fastly-client-ip": "XXX.XXX.XXX.XXX", "fastly-temp-xff": "XXX.XXX.XXX.XXX, XXX.XXX.XXX.XXX", ... "x-appengine-user-ip": "YYY.YYY.YYY.YYY", ... "x-forwarded-for": "XXX.XXX.XXX.XXX,YYY.YYY.YYY.YYY", ... }
XXX.XXX.XXX.XXX が今回取得したいクライアント IP アドレスでした。
ログの出力結果から、 HTTP ヘッダーの fastly-client-ip, fastly-temp-xff, x-forwarded-for のいずれかから取得できることがわかります。
また、 Firebase Hosting の CDN は Fastly を用いているのでしょうか?
Fastly のドキュメントには、 fastly-client-ip はクライアント IP アドレスであると記載されています7。
ただ、IP アドレスの偽装が可能なのか検証してみたところ、 x-forwarded-for の IP アドレスに加えて、 fastly-client-ip も偽装することができてしまいました。取得したい IP アドレスが含まれた HTTP ヘッダーの中で fastly-temp-xff のみ、(セキュリティの知識が全くない私には)偽装ができませんでした。
したがって、クライアント IP アドレスの取得は先に示したプログラムの様に fastly-temp-xff から取得する形式にしましたが、 fastly-temp-xff についての調査が不十分で安定して機能するかが私には現状分かっていないため、IP アドレス制限ができなければ致命的な問題が発生する機能・製品に対しては、認証機能を実装する必要があると考えます。
ちなみに、Node.js のモジュール request-ip を使用して IP アドレスを取得した場合、 X-Client-IP, X-Forwarded-For, fastly-client-ip から取得される可能性が高く8、 IP アドレスの偽装に対応できないため注意が必要だと考えられます。
それと、Firebase のドキュメントにある別の文脈でのやり方では req.connection.remoteAddress で IP アドレスしていましたが9、今回の様に Hosting 経由の関数である場合、取得したいクライアント IP アドレスではありませんでした。
Functions からクライアントに静的ファイルを配信する
IP アドレス制限をして配信したい静的ファイルを index.html として、 Cloud Functions for Firebase からクライアントに配信する方法を説明していきます。
まず前述の通り、Hosting からは index.html を配信しないよう削除する必要があります。削除しない場合、 Functions へリクエストが送信されないため、 IP アドレス制限が機能しません。
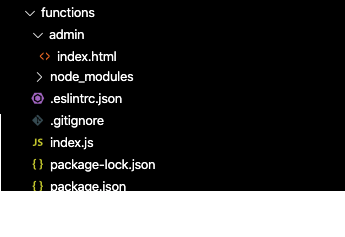
次に、削除した index.html を Functions のプロジェクトへ下記のように配置し、 IP アドレス制限を通過したリクエストに対してのみ配信するよう実装します。

- 関数
adminIndexHtmlで IP アドレス制限を行い index.html を配信する
const functions = require("firebase-functions"); const fs = require("fs"); exports.adminIndexHtml = functions.https.onRequest((req, res) => { const allowed_ips = ["XXX.XXX.XXX.XXX"]; const client_ip = req.headers["fastly-temp-xff"] .split(",") .pop() .trim(); const is_allowed = allowed_ips.indexOf(client_ip) !== -1; let html = ""; let status = 0; if (is_allowed) { html = fs.readFileSync("./admin/index.html").toString(); status = 200; } else { html = ""; status = 403; } res.status(status).send(html); });
以上の方法で index.html に対して IP アドレス制限をかけることが可能になります。
また、これらの実装を拡張することで、任意の静的ファイルに対して IP アドレス制限を行うことが可能になると考えられます。
2. Firebase Authentication と独自認証基盤の連携
なぜ Authentication に独自の認証基盤を連携したか?
理由は独自の認証基盤によるユーザーの認証状態を、 Cloud Functions for Firebase などを経由させることなく、 Firebase Realtime Database で検証するために連携しました。
今回開発したリアルタイム掲示板では、クライアントユーザーを自社がもつ認証基盤を用いて認証する必要がありました。
ただ、リアルタイム掲示板の DB は Firebase Realtime Database を使用し、クライアントから直接参照することでその恩恵10を得たかったため、セキュリティルール11で認証状態を検証する必要がありました。
そこで、Firebase Authentication と自社の認証基盤を連携させることで、セキュリティルールにおいて自社の認証基盤を用いた認証状態の検証を実現することができるため、連携を行いました。
連携方法
Firebase のドキュメント12を参考に、認証基盤において認証完了後に Firebase Authentication 用の JWT を発行するような API を実装し、
この API で返す JWT のクレーム iss に、認証基盤におけるユーザーIDを設定することで、 Firebase Authentication のユーザーIDと 認証基盤のユーザーIDを紐づけられます。
また、リアルタイム掲示板で表示するニックネームなども Firebase Authentication のカスタムクレームに保存ができ、セキュリティルールにも適用可能です。(ただし 1,000 Byte 以下)13
ただし、独自の認証基盤からクライアントに JWT を送信するには CORS を使用したレスポンスを認証基盤に実装する必要があるかと思います。
以上の方法で Firebase Authentication と独自認証基盤を連携させることが可能になります。
おわりに
本記事では、 Firebase における IP アドレス制限と独自認証基盤との連携について、調査結果・使用例を示しました。
IP アドレス制限は、 Firebase Hosting に IP アドレス制限の機能がないため、 Hosting に対する特定静的ファイルへのアクセスを Cloud Function for Firebase に送信し、受信した関数内でクライアント IP アドレスに基づいて静的ファイルを配信するよう設定することにより実現しました。
ただ、クライアントIPアドレスを取得する実装には不確定要素があるため注意が必要です。
独自の認証基盤との連携は、認証基盤に Firebase Authentication 用の JWT を返す実装をすることにより実現しました。
JWT のクレーム sub に認証基盤におけるユーザーIDを設定することで、Firebase Authentication におけるユーザーIDと認証基盤のユーザーIDを紐付けています。
新卒1年目で2通りのチーム開発を経験して学んだこと

先週に続き、オールアバウトの新卒1年目エンジニアが投稿する企画「テックブログ新卒週間2020」を開催します。
第3弾はオールアバウトのメディアの運営・開発を担うグループに所属する@jnamixからお送りします。
はじめに
私は入社・配属されてから4ヶ月間、広告配信に関わるWebアプリケーションの開発を行っていました。そして2019年10月にグループが異動となり、現在はメディア「All About」を中心としたWebアプリケーションの開発に携わっています。 このような新卒1年目を過ごした過程で、それぞれ異なる開発の進め方を経験しました。 今回は所属したそれぞれのグループでのチーム開発を経験して学んだことを、振り返りも兼ねてお話ししたいと思います。
広告事業時代
オールアバウトでは All About プライムアド という広告プラットフォームを提供しています。 私はこうした広告プラットフォームのシステムを構築・管理するグループに所属し、広告を運用するためのCMSの改修や機能追加などを行っていました。 グループ内で抱えているタスクは細かいものから大きいものまでありました。細かいタスクについてはそれぞれ担当者が個人タスクとして作業を行った一方で、大きいタスクについては開発リーダー(いわゆる旗振り役)を中心としたチーム開発を行っていました。 私はこのグループで、取引先向けに作られたWebアプリケーションのユーザーログイン基盤を構築するというプロジェクトに参加しました。複数のアプリをまたぐシステム構成だったため、もちろんチーム開発によるプロジェクトでした。
ここでのチーム開発の主なステップとしては、
といった具合で、ウォーターフォール開発を応用した手法をとっていました。
このチーム開発を通して学んだことは主に以下の2つです。
- 役割分担が明確なのは、一長一短
- スケジュールがテストの結果に依存する
これらについて掘り下げていきたいと思います。
役割分担が明確なのは、一長一短
チームでは実装作業に取り掛かる前段階で、メンバーがそれぞれ開発・改修する機能ごとに担当を割り振られました。 この役割分担で良かったことは、ガントチャートで計画した通り自分が担当する機能について集中して作業できたことです。これによって、一つのことについて深く学びを得ながら責任を持って作業を行うことができました(今回のケースでは、Cookie・セッションの仕組みなどについて学びました)。 しかし、デメリットも存在しました。それはメンバーがプロジェクト全体としての現在地の把握を疎かにしてしまいがちになっていたことです。そうすると、プロジェクトの進行具合を把握するリーダーへ負担がかかります。このような仕組みでチーム開発を進めるときは、チーム全体の進行具合を各々のメンバーがチェックしたり、フォロー体制を整える枠組みが必要だと感じました。
スケジュールがテストの結果に依存する
この開発フローの最後に立ちはだかっていたのが、テストでした。いくらスケジュール通りに作業ができても、テストの結果次第でリリースが延期になってしまう可能性があり、結果としてスケジュールがテストの結果に依存する形になっていました。 実装完了後にテストはやるにしても、その前に品質をより担保できるような開発手法(テスト駆動開発など)を取る仕組みが必要だと感じました。
メディア事業時代
2019年10月に異動となり、現在までメディア All About を代表としたメディアの運営に関わるWebアプリケーションの開発・保守を行うグループに所属しています。
このグループでも抱えているタスクは細かいものから大きいものまでありますが、基本的にほとんどのタスクがチーム開発によって行われています。
私の所属するチームでは、1週間を開発期間の1単位(スプリント)として、毎週水曜日に
- スプリントレビュー
- リファインメント
- レトロスペクティブ
- プランニング
といった形で、振り返り、要件確認、作業計画を行い、それに基づいて業務を遂行していく、という方法をとっています。いわゆるアジャイル開発の中のスクラムの枠組みです。
このチーム開発を通して学んだことは主に以下の3つです。
- 属人化を防げる
- アウトプットへの意識が高まる
- 振り返りは大切、ただし改善をしなければ意味がない
これらについても掘り下げていきたいと思います。
属人化を防げる
私の所属するチームでは、大小問わず持っているタスクに全て優先順位をつけて作業計画を立て、ホワイトボードに付箋を貼る形でそれらを管理しています。(現在は、新型コロナウイルスの影響で原則在宅勤務となり、Trelloによる管理をしています) チーム内のタスクはメンバー共通のものであり、誰が担当、というものはありません。タスクを遂行するにあたり発生したドキュメントはメンバー全員に見える形で共有し、誰にバトンタッチしても良い状態を作ります。 このようにして、チーム内タスクの「属人化」を防いでいるため、チームの作業の進捗状況は常に把握できていますし、誰かに負担が集中したり、誰かがいなくなって困るという状態が発生することもありません。 個人的には途中までやっていたことを他のメンバーにバトンタッチをすることでもどかしい気持ちになることもありますが、円滑にチーム開発を進めるにはとても良い枠組みだと思いました。
アウトプットへの意識が高まる
先述の通り、チームでは1週間ごとに要件確認と作業計画を行っています。その際できるだけ多くのアウトプットを出すために、リリース納期やROIを確認しながらタスクに優先順位を付けます。そして、チームメンバーの稼働時間内に遂行できるタスクの作業計画を優先順位の高い順から立てていきます。こうして出来上がった作業計画に基づいて業務を遂行するので、自然とアウトプットへの意識が高まります。例えば、「この機能がリリースされればこれだけ収益性が高まる、コストを抑えられる」といった具合に、アウトプットをすることによって得られるメリットに注意が向きます。 このようにアウトプットへの意識が高まることは、ただの作業者ではなく、会社の収益に貢献するビジネスマンとしての視点も養われると考えられるので、とても良いことだと感じました。
振り返りは大切、ただし改善をしなければ意味がない
チームでは必ず1週間ごとに振り返りを行っています。主に使用しているのは「KPT」ですが、1週間の中で何か大きな課題があった場合はそれについて時間をとって議論することもあります。 KPTでは、Keep(続けたいこと)、Problem(課題に感じていること)をブレスト形式で洗い出し、リストアップしたものについて議論を行い、最終的にTry(次の1週間で挑戦すること)を決定します。その次の振り返りでは前週に決めたTryがきちんと達成できているか確認をします。 特に何か失敗してしまったとき、同じ失敗をしないためにも、振り返りは大切です。何ができて、何ができなかったか自分にとっての反省になりますし、他のメンバーの意見も聞ける貴重な機会になります。そして、振り返りから改善に繋げることも同様に大切です。私の所属するチームでは課題改善のためにTryを設定していますが、2週連続で同じTryを設定したことがあります。この状態を続けてしまうとチームは成長しない、ということが手にとるようにわかったので、改善することは重要だということを学びました。
終わりに
本記事では新卒1年目の私が2通りのチーム開発を経験して学んだことについてお話ししてきました。どちらが良いか、悪いかということではなく、何を学んだかということを意識して振り返ることができたのはとても良かったです。これからも一人のエンジニアとして、こうした振り返り(と、改善)を重ねながら経験を積んでいきたいと思います。
未経験でエンジニアとして新卒入社して感じたこと
 今年も例年に引き続きオールアバウトの新卒1年目エンジニアが投稿する企画「テックブログ新卒週間2020」を開催します。
今年も例年に引き続きオールアバウトの新卒1年目エンジニアが投稿する企画「テックブログ新卒週間2020」を開催します。
今回はオールアバウトのメディアを運営・開発するグループに所属している @rynkd08 がお送りします。
普段の業務ではLaravelを用いた開発を行っております。 同期入社の中で唯一未経験で入社した私がこの1年でどのようなことを感じ、気をつけているかについてお話しさせていただきます。
前置き
私は大学では分子生物学を専攻していました。 パソコンを使うのはレポートを書くときぐらいでほとんど触ったことがなかったです。 就職活動をし始めて3ヶ月ほど経った2018年の6月ごろにエンジニアになろうと決めてMacを購入し、とりあえずProgateを始めました。
そんなこんなで入社したのでどのくらいのレベルで入社することになったかはお分かりになると思います。
2019年5月〜6月 エンジニア研修
この期間弊社では新卒のエンジニア向けに研修が行われました。ネットワークの基礎やSQLを学んだり、最後の2週に渡ってプロダクト開発を学んだりしました。詳しい研修の内容はこちらの記事を見ていただければと思います。
困っていたこと
Progateをやってただけでは実務レベルは到底追いつけない
Progateをある程度クリアしていたので大丈夫と思っていたのですがそうは行かなかったです。
基礎的なfor文の書き方や配列などはわかっていたのですがその知識を使えませんでした。
業務では配列等もかなり複雑なものになるため理解するまでにすごく時間がかかりました。
フレームワークを使うのでその知識がないと最初の段階でちんぷんかんぷんになる
フレームワーク特有の書き方(MVCモデルなど)が理解できず、 Laravelの基本的なことは教えてはもらったものの頭でわかっただけで身につくにはほど遠いという感じでした。
やって良かったこと・気をつけていたこと
ProgateをやってたおかげでHTMLとCSSはある程度わかった状態になっている
ProgateのおかげでHTMLとCSSについてはある程度できるなという印象でした。 2週に渡るプロダクト開発でも主にフロント周りを担当し、自分ができそうなデザインなどをやることでプロダクトに携わっていました。
2019年6月〜10月 配属
研修も終わりいよいよ配属となりました。未経験で入社しているのをチームのみなさんが知っていたおかげですごく細かく丁寧に説明したり話したりしてくれました。 それでもわからない単語がたくさん出てきていたのを覚えています。
困っていたこと
わからない用語だらけ
配属当初は何のことを言っているのかがわからないことが多く、大変でした。 それが会社固有の言葉なのか一般的に使われているものなのかがわからなかったです。
あとで調べても会社固有のものだともちろん調べてもわからず困り果てることも、、、
そのような時その場で質問することはもちろん、後述する夕会のおかげで解決することができました。
やって良かったこと・気をつけていたこと
わからない時は一度何がわからないかを自分の中で整理してから質問する
これはエンジニアなど職種関係なく社会人歴が浅い人が気をつけるべきことだと感じています。最初の頃はわからないことが山ほどあります。 自分が何をわかっていて何がわかっていないかわからない時も多々あります。 そのような時にただわかりませんと言っても相手を困らせてしまうだけです。
何がわからないかわからない時は理解したことを書き出してみます。 そしてここまではわかりましたと相手に伝えることで相手はじゃあこの部分をもう少し詳しく話さないといけないなと感じてくれます。 わからないことがわからない場合、わかったことを書き出してみるのも一つの手です。
とにかくメモをとる
わからないこと、わかったこと、教えてもらったこと全てを出来るだけメモするようにするといいと思います。 同じく未経験でエンジニアとして入社した先輩は1年にA4ノート2冊分ぐらいはメモをとっていました。
エンジニアとしてメモを取るべきオススメの内容はコマンドです。 何度も打つコマンドに関しては自然と覚えると思います。 しかしたまに打つコマンド(例えばKubernetesのポッドに乗り込むコマンドなど)は必要な時に覚えていないことが多いのでメモしておくと楽です。 (私はこの部分をおろそかにした結果、何度もコマンドを聞くことに....)
メモは手書きでもPCでもどちらでもいいと思いますがコマンドはPCの方がそのまま貼り付けれるので便利だとは思います。
ホワイトボードなど図に書いて説明してもらう
gitの一連の流れはホワイトボードに書いて説明してもらいました。
その図をもう一度自分でも書き起こすことで流れを理解できるようになったと思います。

そのほかにも設計の段階で話していることがわからなかった時はホワイトボードにまとめて書いてもらうことで視覚的に理解することができるようになりました。
夕会でその日わからなかったことを質問する時間を設ける
私が所属していたチームでは毎日30分ほど夕会を行っていました。 業務中には質問しづらかったことをこの時間に一括ですることでその日の疑問点を解消することができました。
私はたまにしかしていなかったのですが疑問点を解消した後、自分の言葉でまとめ直してアウトプットを行えばさらに知識が定着すると思います。
業務時間後にテスト駆動開発の勉強をする
テスト駆動開発を行っていたのですが配属したての時はそもそもテストとは何を書くものかということがわからなかったです。
業務の中で行うものをやっていただけではテスト駆動開発の基礎が身につかないと感じたため業務時間後に基礎的な内容で身につけようと考えました。
これを行うことでテスト駆動開発のリズムをつかめることができました。
業務終了後にも関わらず付き合ってくれたメンターの方には感謝しております。
2019年10月〜2020年3月 組織体制変更
2019年10月から組織体制が大きく変わりました。 その影響もあって開発のやり方が少し変わり最初の1ヶ月ほどは戸惑いを感じながら仕事していました。
この頃に担当していた業務としては、
- 構造化データを導入する
- フィード配信先を追加する
- AIコメントシステムを導入する
などメディアのことを行っていました。
この頃になると細かい仕事が多かったこともあって業務に関して困ったことは初めの半年ほど多くはなかったです。
最初の頃には流れが全くわからなかったgitも一連の流れをスムーズに行うことができるようになりました。(2月頃になってもmasterプッシュしてしまったことがあるのでこれからも精進していきます)
困っていたこと
クラウド周りがわからない
研修の時に一通り会社で使用しているクラウド環境のことを説明してもらいましたがそれまではあまり触れる機会がなかったです。 そのため触れる機会になった時や他の業務でその知識がいるという時にわからないことが多く、研修資料をちょこっと見直すこともありました。
業務効率が悪い
タイピングスピードが遅いのはありますが、そのほかでも遅いと感じることが多々ありました。 ショートカットキーを使いこなせていなかったり、マウスを多く使うのでホームパッドとキーボードの手の行き来が頻繁だったり、、、
慣れている方はほとんどマウスを使わずキーボードを使っていました。
やって良かったこと・気をつけていたこと
わからない時はわからないと言うこと
半年過ぎたあたりから業務にも慣れてきてできることも格段と増えてきました。 しかしまだまだわからないことが多いのでその時に変なプライドを持たず素直に質問することが大事です。
タイピングの練習
タイピングの速度が基本的に遅かったのでタイピングの練習を毎日行い、スコアをスプレッドシートで管理しました。 コードと日本語では少し違うかもしれませんがタイピングスピードは早くなったと感じています。
まとめ
最初の半年ほどは本当にわからないことしかなく、毎日必死でした。 ただその時でもわからない時はわからないと素直に伝え、メモをとり、メモをとったことを自分の言葉でアウトプットする、ということを続けていると 半年ほど経った時にようやく点が繋がる感覚が出てくると思います。
何度も言っていますがわからないことだらけなのでその時にわからないと素直に言うことが大事だと感じました。 一度聞いたことを二度と聞かないようにすることも大事ですがわかるまで聞くことの方が大切だと思います。